От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!
Spotlight: Educational video platform for enhancing professional social skills
Spotlight is an educational video hub focused on enhancing corporate environments. It was founded by an international team dedicated to social development and inspired by Einstein’s belief that the same mind can’t solve the problems it created. The hub’s founders created Spotlight to provide expert-led content on professional social development that benefits businesses and, ultimately, society.

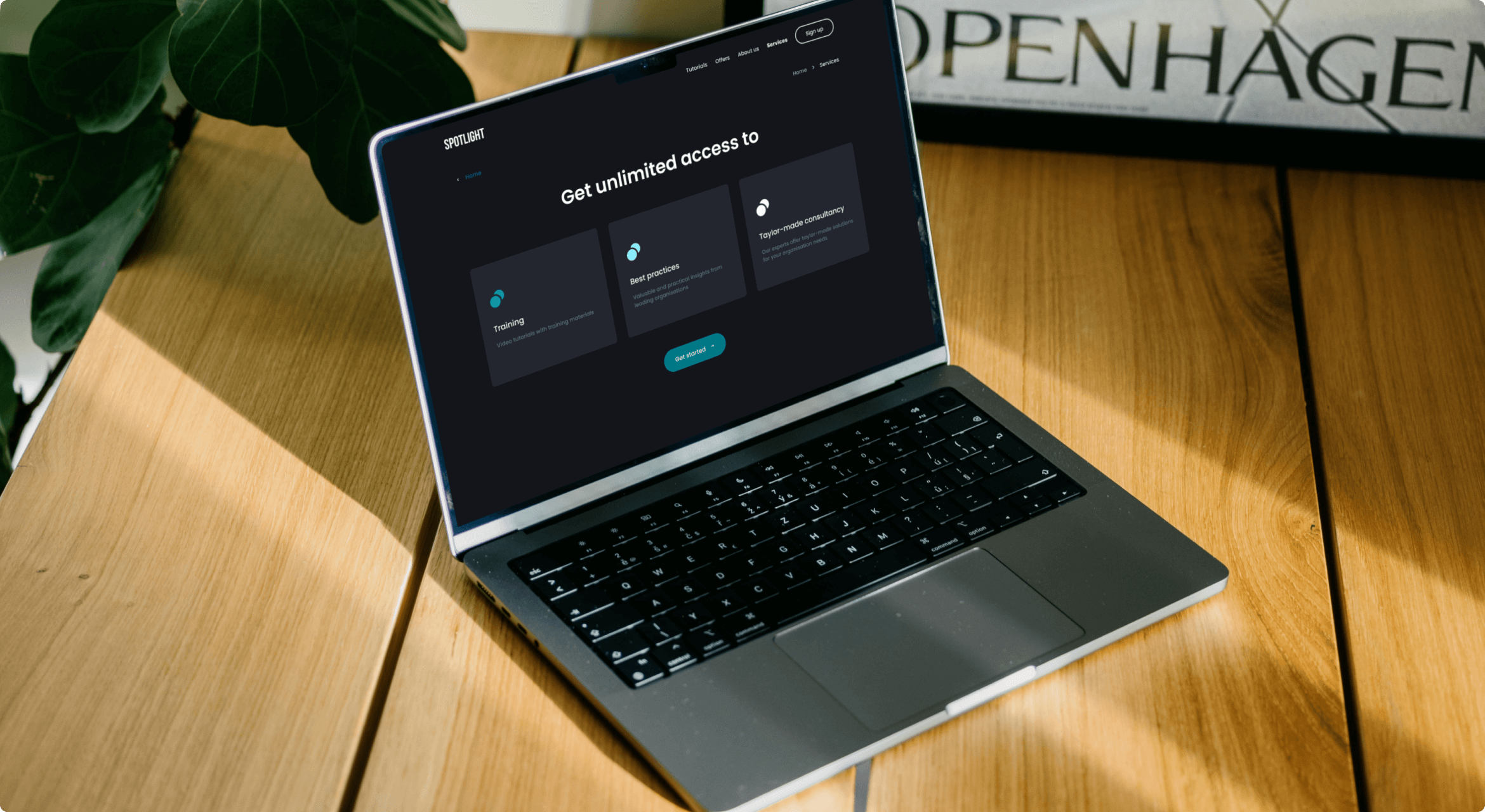
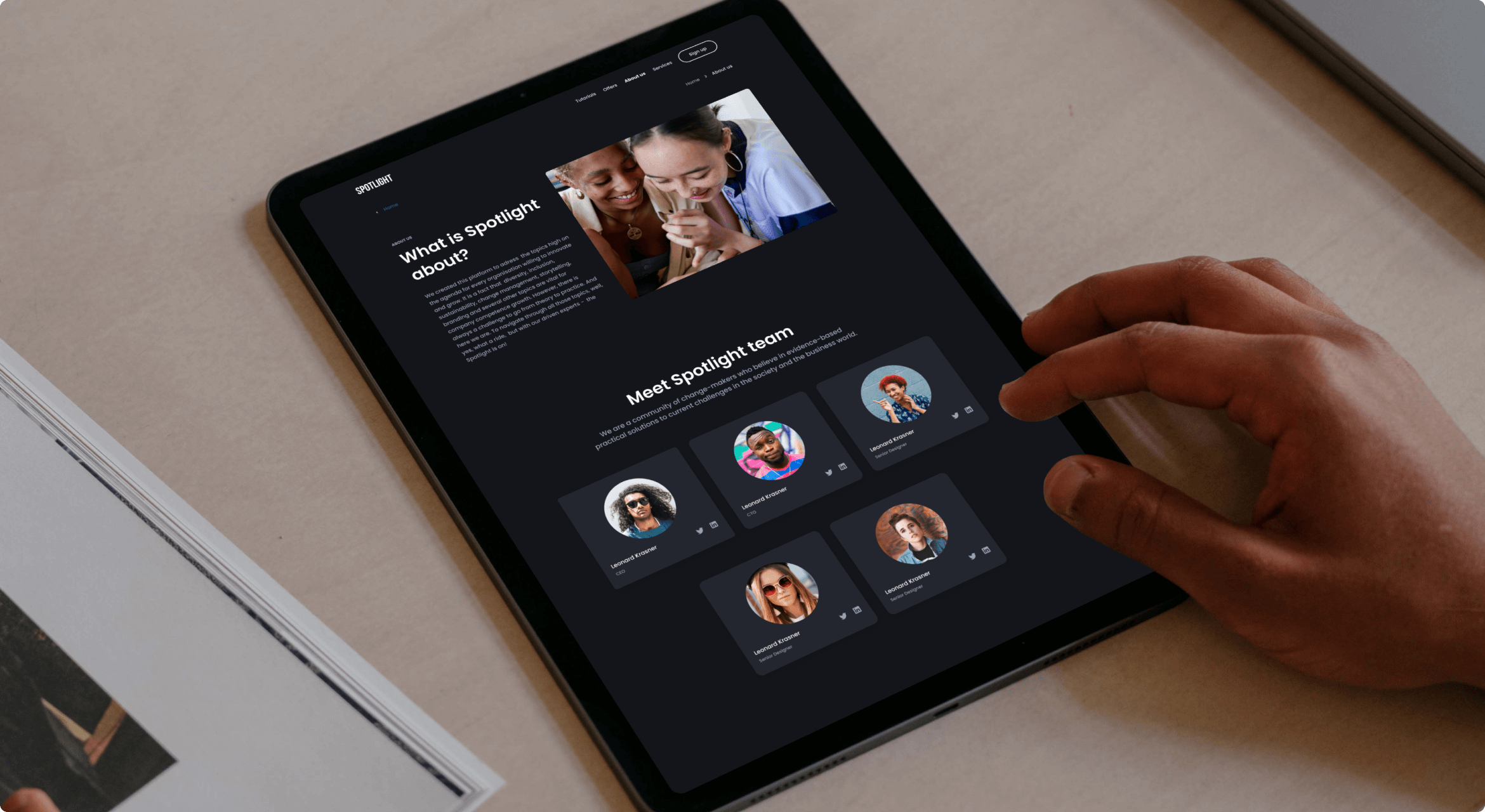
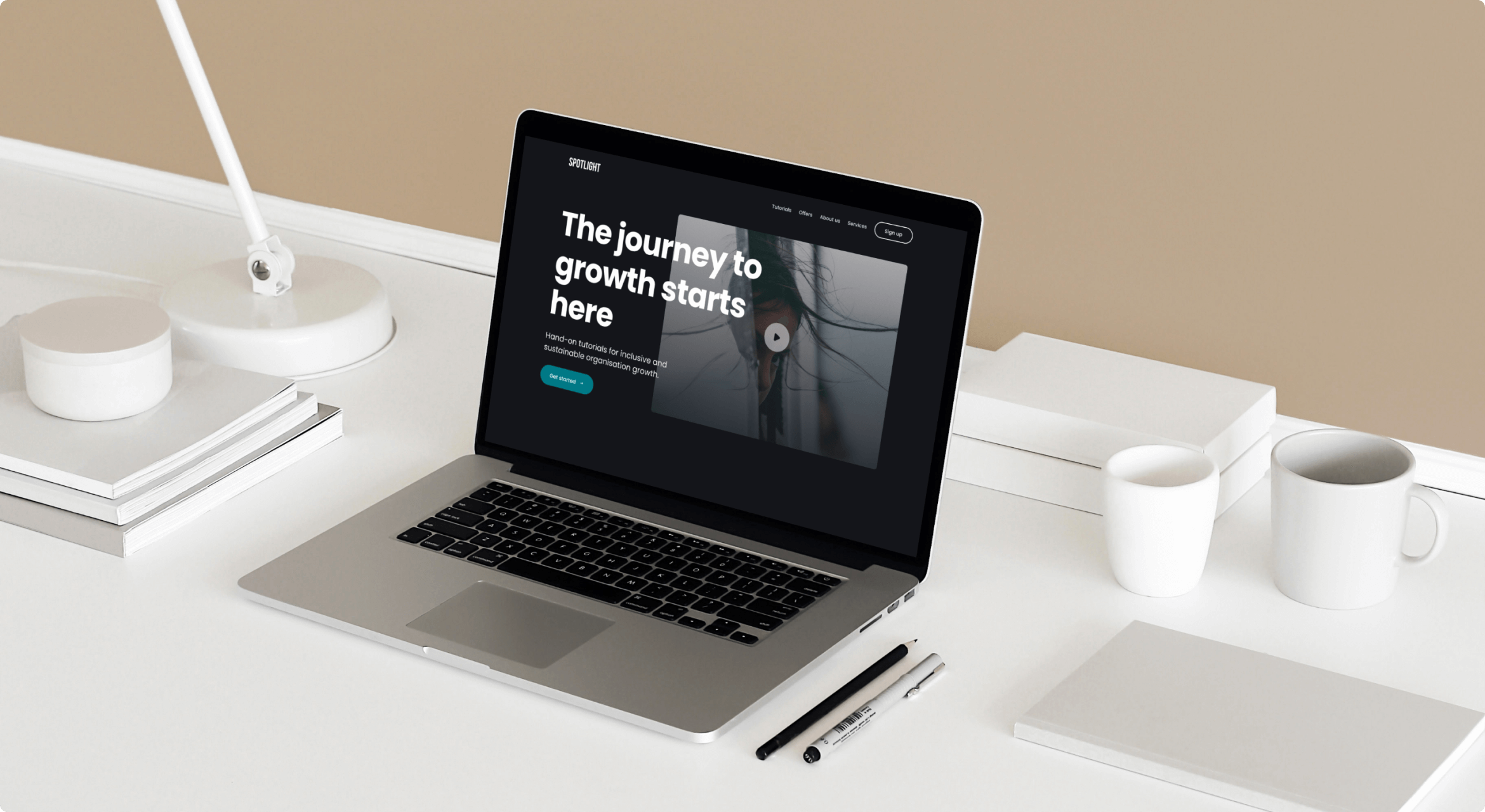
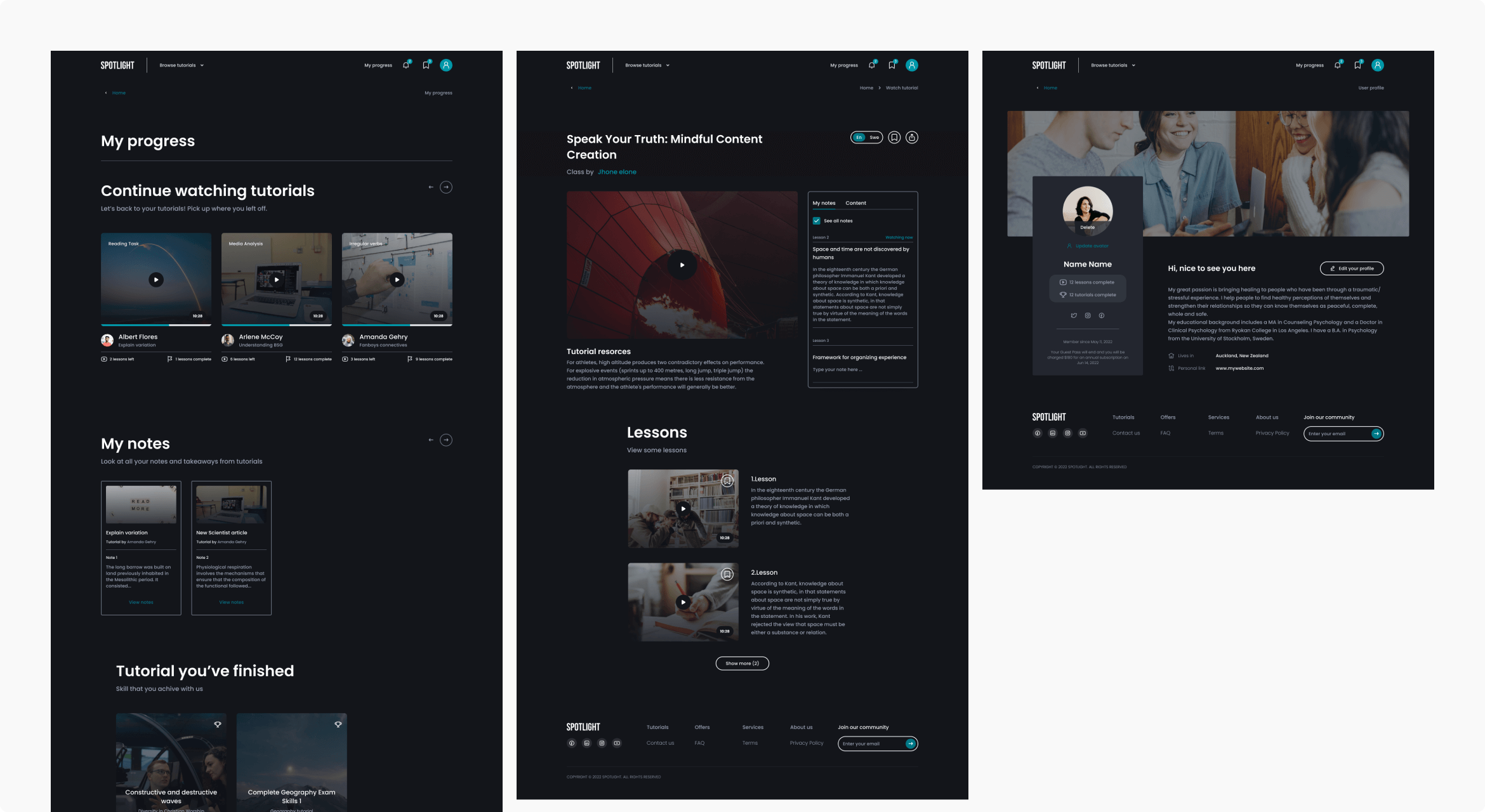
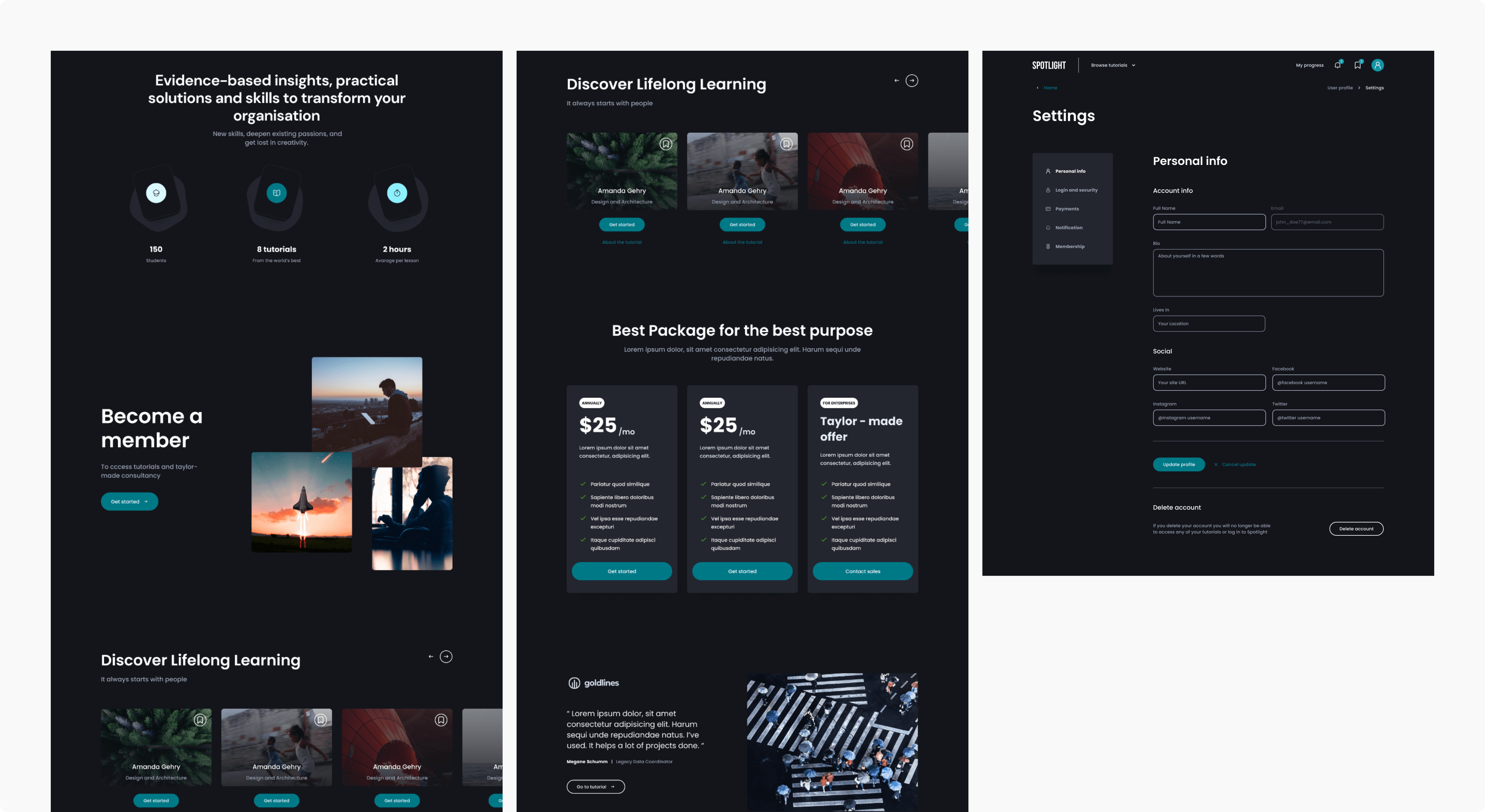
SCREENS:
Services
Product design
UX design
UI design
Web development
Front-end
Back-end
Technologies:
Figma
Laravel
PHP
Next.js
Headless CMS
Team composition:
1 UI/UX designer
1 Front-end developer
1 Back-end developer
1 QA engineer
1 Delivery
1 Project manager
THE CHALLENGE_
The client turned to us to develop a modern educational video platform from scratch.
As Spotlight’s expert community was expected to grow, the client needed a system that could scale up without hiccups. This meant one of our tasks was to create a user-friendly admin panel that would make it easy to manage existing users and onboard new ones.
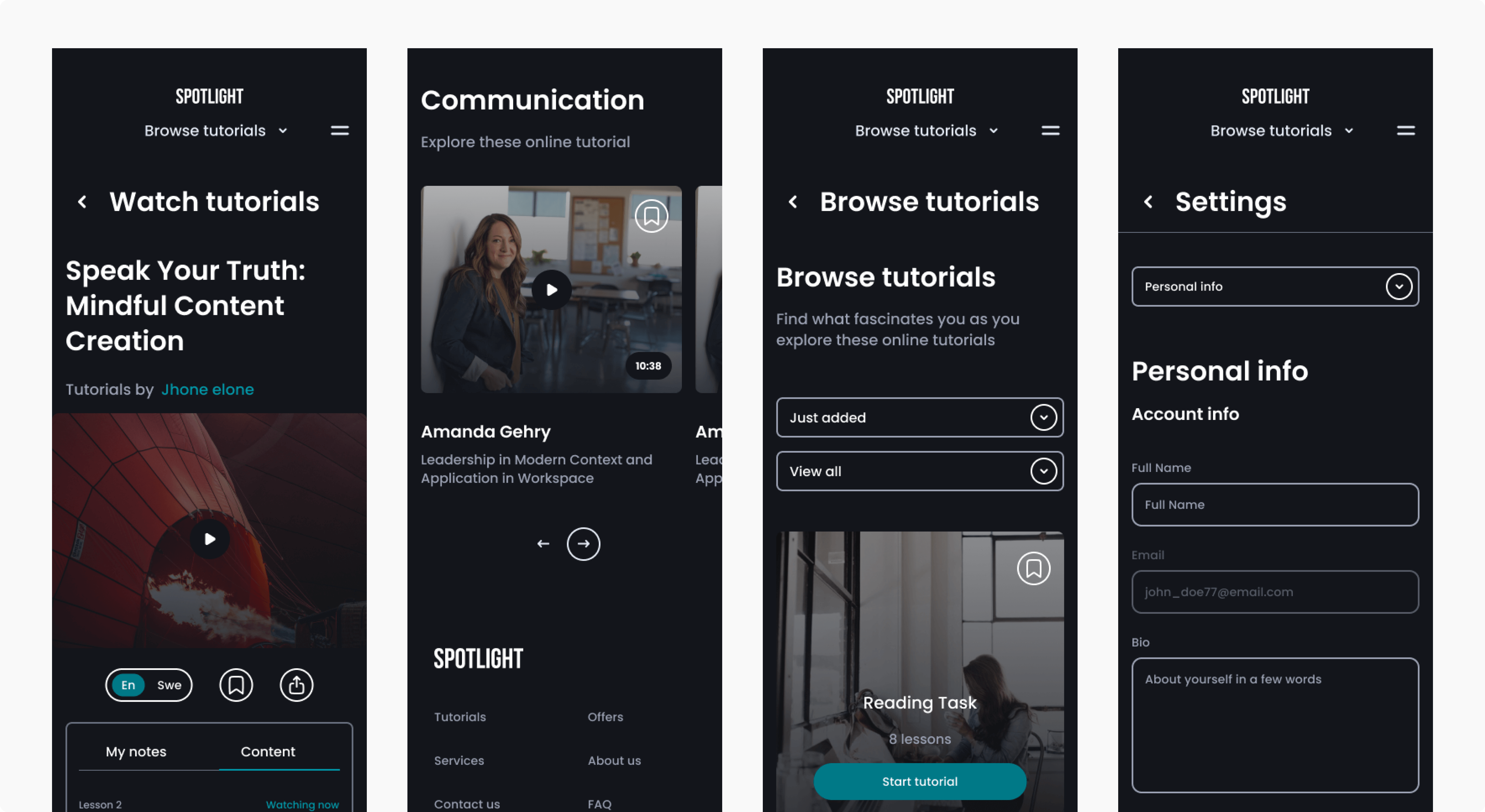
In addition, the client wanted both the performance and esthetics of the platform to be paramount, with an attractive design for desktop and mobile. Basically, we needed to combine high performance with a beautiful UI /UX, which was an exciting challenge. They also wanted us to integrate a secure payment system.
The team at NERDZ LAB started with MVP software development to validate the idea for the platform.

NERDZ LAB provided the following solutions:
- Headless CMS. A headless architecture means that the content management and presentation layers are separate. This provides flexibility thanks to regular upgrades that don’t affect other parts of the system. A headless CMS also allowed us to create an admin panel with a customized user experience, free from the predefined constraints of a set CMS.
- Feature integration. We applied the tried-and-true practices of MVP product development for startup projects, which we have perfected over the years. For example, we incorporated a player feature that allows users to easily access video tutorials and all of Spotlight’s other offerings. We also implemented a robust payment gateway to automate – and secure – subscription-based billing.
DESIGN OVERVIEW
Before getting into the core of the web development process, we dedicated a lot of time and effort to conducting a discovery phase to lay the groundwork. Based on its results, we made informed decisions about the platform’s UI/UX design.
Design workflow
Research and discovery.
We conducted extensive research to fully grasp the target market, its preferences and struggles, and identified design patterns to establish a direction for the platform’s look and feel.
Wireframing.
We crafted multiple wireframes to ensure nothing compromised the user experience. This let us create a product that met our client’s needs and examine issues that could throw us off course.
UX design.
We created high-fidelity prototypes to simulate user experiences and interactions.
UI design.
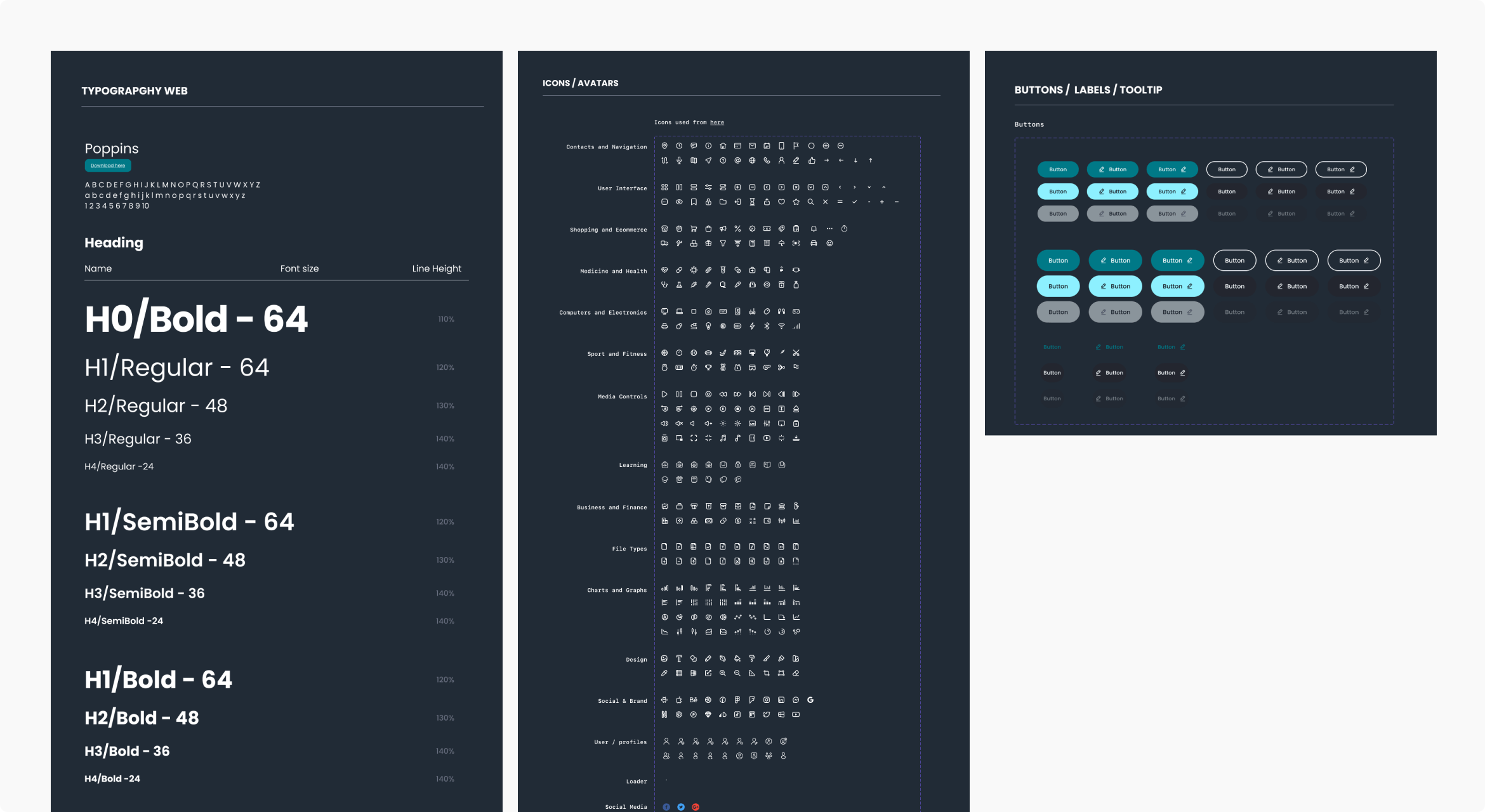
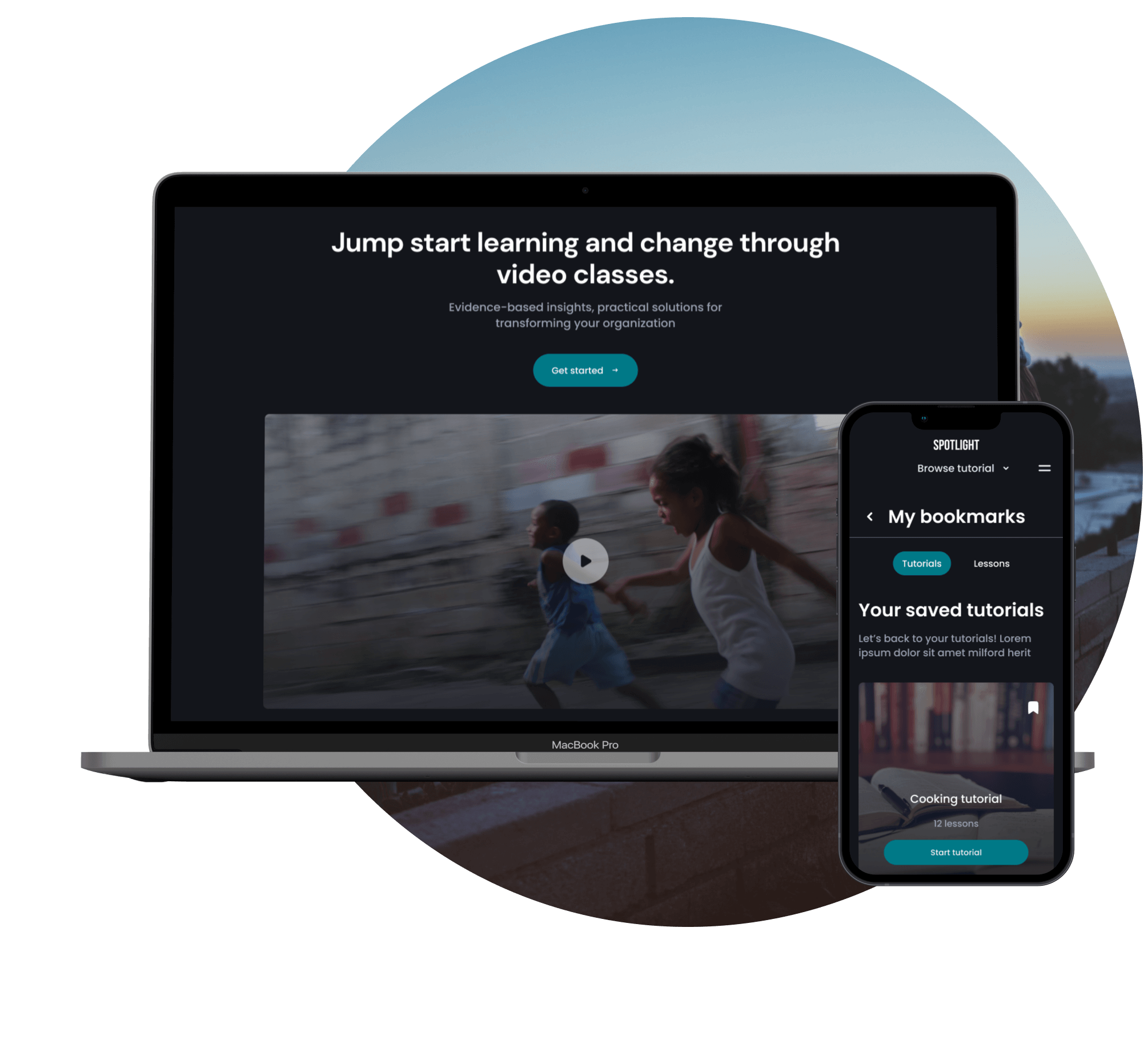
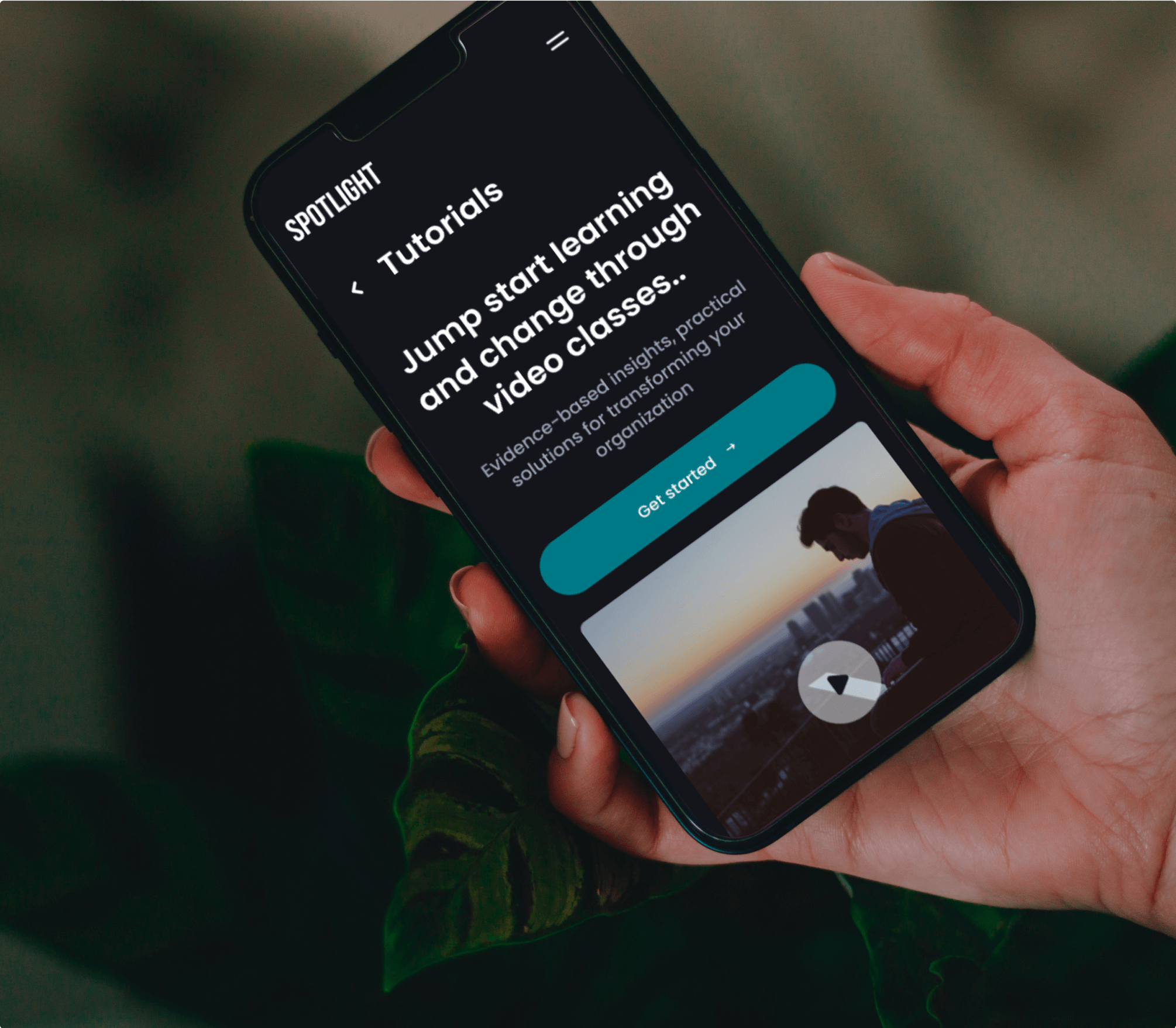
We opted for a modern and straightforward design with a dark color palette. Our reasoning was that the darker hues would contribute to an elegant and polished esthetic and not strain the eyes during extended use. Our design also included clean typography, high-resolution images, and intuitive icons.
UI/UX validation
In this phase, we verified that all visual elements were consistent with the design concept and that the logic met the established specifications.
Design process_snippets
THE RESULTS
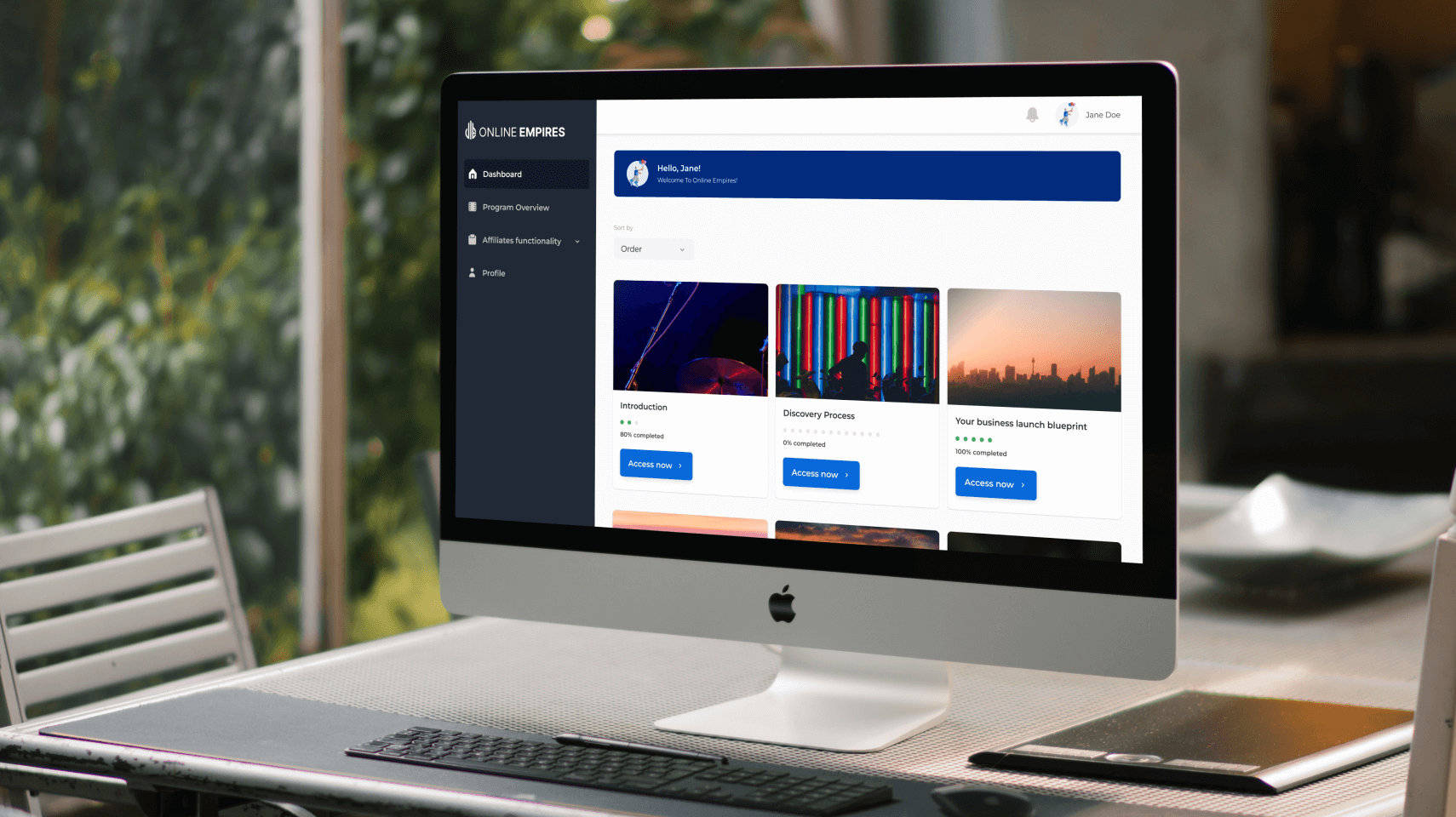
We delivered an educational video platform designed for scalable growth. The overall product design focuses on simplicity and a consistent layout, providing learners with an engaging and enjoyable user experience. According to beta testing feedback, our web-based solution is user-friendly and provides a great user experience.
Currently, NERDZ LAB continues to refine the product. The client will see excellent results when they launch a full-fledged project based on our MVP solution.