От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!
KAI: Веб-модуль на базі штучного інтелекту для покращення особистого та онлайн спілкування
KAI — лондонська стартап-компанія з розробки продуктів, яка спеціалізується на навчальних програмах штучного інтелекту для покращення словесних форм спілкування між відділом продажів, маркетингу та їхніми клієнтами. Рішення KAI на основі штучного інтелекту аналізують всі типи взаємодій (онлайн, телефоном та особисто) і пропонують способи зробити їх більш ефективними, клієнтоорієнтованими та сприятливими.

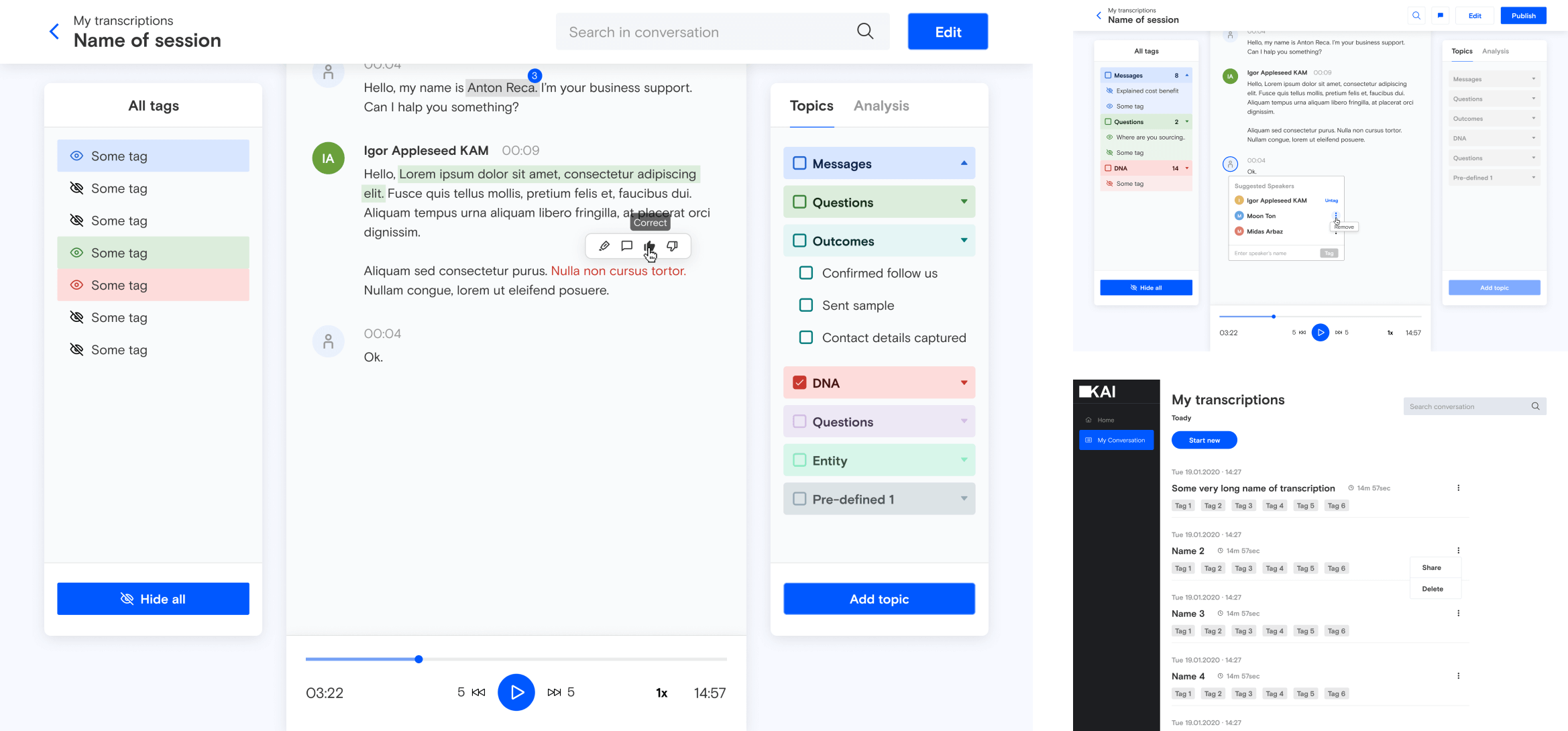
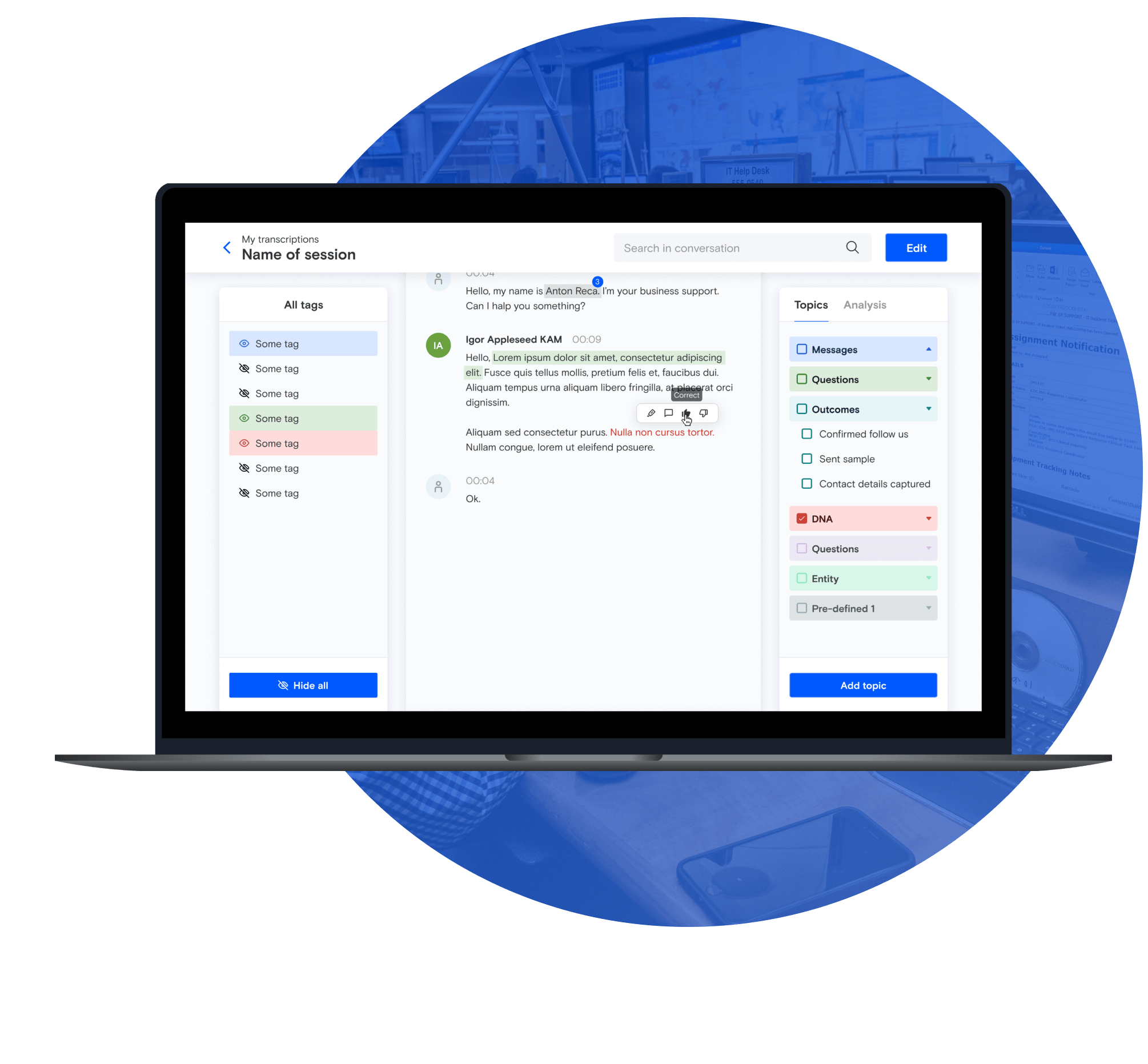
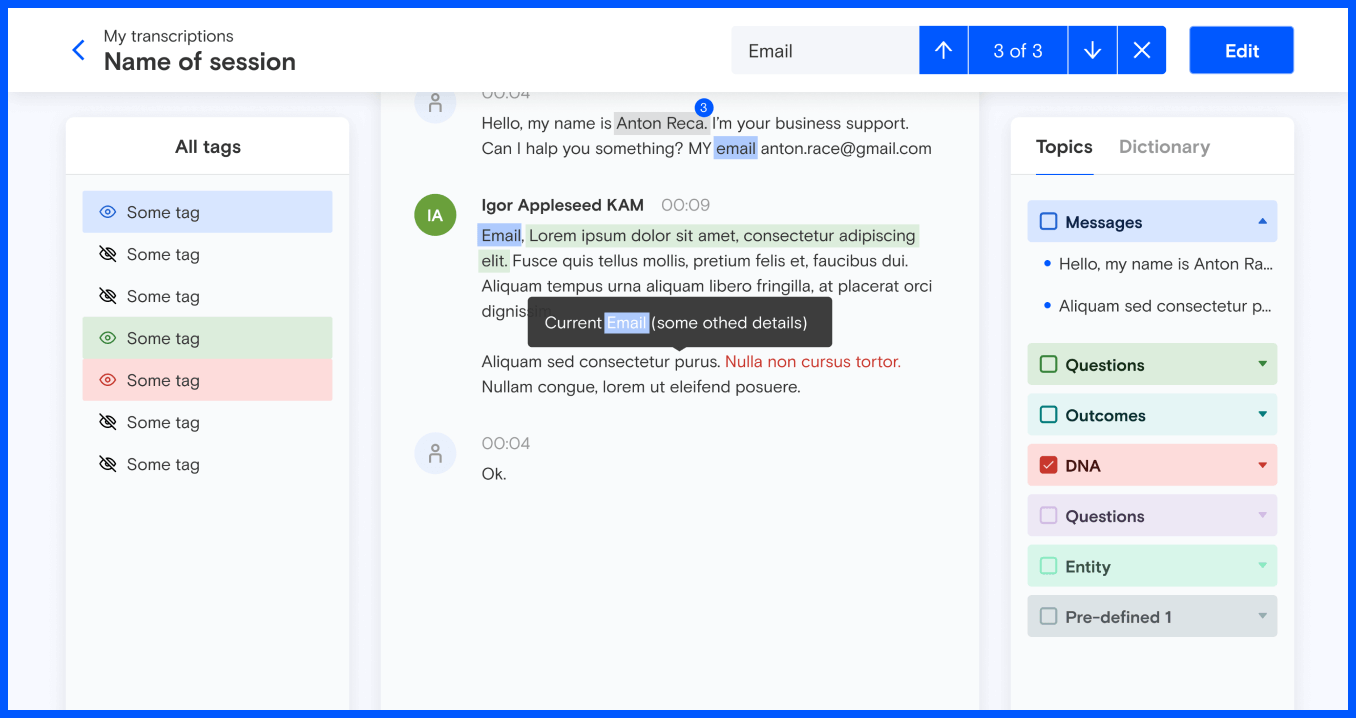
СКРІНШОТИ ЕКРАНА:
Послуги:
Product design
UX design
UI design
Web development
Front-end
Back-end
Технології:
Figma
Vue.js
TypeScript
Команда:
1 Front-end developer
1 Back-end developer
1 QA engineer
1 Project manager
ВИКЛИКИ_
Завдання NERDZ LAB полягало в розробці інтегрованого веб-модуля як додаткового внутрішнього компонента для рішень клієнта на основі штучного інтелекту (ШІ). Модуль мав інтегруватися з будь-яким веб-сайтом, навчати моделі ШІ ідентифікувати зони для покращення, і надавати торговим представникам результати для майбутнього використання. Він допоміг би внутрішній команді тестувальників KAI швидко та ефективно оцінювати якість письмових взаємодій.
Ось як це працює:
- Модуль конвертує записану розмову між торговим представником та потенційним клієнтом у текст.
- Тестувальник прослуховує аудіозапис і пропонує способи покращення розмови, зокрема які слова використовувати, який стиль і тембр голосу будуть більш прийнятні тощо.
- Цей зворотний зв’язок використовується для навчання алгоритму ШІ KAI, який допомагає готувати торгових представників до спілкування з клієнтами.
Наша команда визначила функціонал, який навчальна програма ШІ KAI мала запропонувати, щоб тестувальники могли оптимізувати свої робочі процеси. Ми виявили 4 основні завдання для вирішення.
- Власний текстовий редактор. Ми розробили власний текстовий редактор, оскільки стандартний не підтримував необхідних редагувальних функцій. Наприклад, текст мав відображати деякі графічні елементи, зокрема значки, підсвітлення ключових моментів та мітки. Крім того, текстовий редактор мав включати й інші візуальні елементи — динамік, поданий як зображення редактора зліва з його назвою над текстом. Ми інтегрували ці елементи у загальний текстовий редактор, щоб тестувальники могли працювати з текстом під час всієї розмови, а не лише з одним динаміком.
- Довгі розмови. Середньостатистичний 30-хвилинний дзвінок містить близько 15 000 слів. Це значний обсяг даних для обробки, що часто призводило до зависання системи. Наше рішення полягало в тому, щоб завантажувати ці дані, одночасно підтримуючи продуктивність у реальному часі. Це було критично важливо, оскільки будь-яке зависання системи негативно впливало на роботу тестувальників. Вони могли потребувати швидких змін у тексті та друку без затримок. Наше завдання було забезпечити безперебійну роботу системи та надати користувачам відчуття, що вони просто пишуть повідомлення без складних процесів у фоні.
- Синхронізація тексту та аудіо. Кожне слово має власний таймкод, який дозволяє системі підсвічувати слова під час програвання аудіо. Однак, коли тестувальник вносить зміни до тексту, наприклад, додає або видаляє слова, а аудіо залишається незмінним, таймкоди потрібно перераховувати. Це складне завдання, оскільки таймкод кожного слова залежить від таймкодів сусідніх слів, довжини тексту, вимови тощо. Ми мали врахувати всі ці фактори, щоб забезпечити точність таймкодів.
- Проблеми з пошуком та редагуванням. Коли тестувальник виділяє, мітить або вносить інші візуальні зміни в текст, це запускає процес переформатування всього текстового компонента. Це створювало значну системну затримку, що негативно впливало на досвід користувача. Найскладнішим було форматування лише тих текстових компонентів, які не були виділені, позначені або якось візуально змінені, без впливу на інші компоненти.

Ми створили власний текстовий редактор, адаптований під потреби клієнта. Редактор є технологіічно складним рішенням з покращенною функцією розміток, зокрема виділення, мітки, значки, та ін. Він також дозволяє тестувальникам легко і швидко редагувати розмову. Наприклад, тестувальник може додати новий динамік натисканням клавіші Enter, щоб зробити відступ мііж параграфами. Після цього, система автоматично ідентифікує зміну динаміку. І навпаки, видалення відступу між параграфами додає стрічку до попереднього спікеру.
Ми змінили ієрархію компонентів, щоб зменшити вплив змін на елементи. За допомогою цього, ми вирішили задачі, окреслені вище у три етапи.
-
Ми змінили компонентну логіку з тієї, що заснована на словах на ту, що заснована на мовленні. Спочатку, одно слово було одним візуальним елементом, що значило, що кожний компонент треба переформатовувати при внесенні зміін. З цією логікою, ми могли виділити фон конкретного компоненту, так щоб одне слово вважалося виділеним.
З новим дизайном, візуальний компонент покриває весь текст одного динаміку. Зменшення кількості компонентів – скорочує час форматування, необхідний для обробки кожного компоненту, що суттєво покращує досвід користувача.
Втім, цей підхід зробив виділення слів набагато складнішим. Ми мали визначити точне положення слова в тексті, знаходячи координати в зоні, де було розташоване слово. Після цього, ми мали сформатувати зону відносно до тих самих координат.
-
Ми додали правила для визначення, на які компоненти впливають зміни. З цими правилами, коли конкретний компонент змінюється, тільки компоненти, що їх було позначено правилом, підлягають переформатуванню. Це допомагає попередити переформатування цілого тексту піісля внесення змін.
-
Ми спроектували алгоритм для перераховування таймкодів. Первинна система постійно застрягала від перераховування таймкодів після кожної зміни. Ми пересунули більшість підрахувань на сторону серверу, що суттєво звільнило частину фронт-енду та покращило загальну роботу системи. Ми поєднали наш комплексний алгоритм рахування таймкоду з технологією лінивих обчислень. Ліниве обчислення означає, що таймкоди рахуються тільки при нагальній потребі, що так само покращуує роботу системи.
ДИЗАЙН
Зручний UX-дизайн був ключовим елементом для скорочення періоду адаптації тестувальників KAI. Оскільки фрази і слова могли мати мітки, ми мали знайти спосіб виділяти слова тієї ж самої категорії (наприклад, функції продукту, переваги або недоліки), навіть якщо мітки дублюються. Також ми мали навчити програму на основі ШІ KAI визначати, чи всі слова в послідовності належать до однієї категорії міток. Наша головна мета, яку ми успішно досягли, полягала в тому, щоб зробити дизайн текстового редактора зручним у використанні та максимально простим для навігації.
Послуги з дизайну, які ми надали
- UX-дизайн
- UI-дизайн
Робочий процес дизайн-частини:
Інтерв’ю з клієнтом
Перед побудови фронт-енд частини, ми обговорили з клієнтом його потреби, бачення і очікування від модуля.
Аналіз конкурентів
Ми проаналізували конкурентів клієнта та схожі платформи, щоб зрозуміти, що працювало найкращим чином, а що можна довершити стосовно досвіду користувача та функціоналу. Ми використали результати нашого огляду для застосування найкращих практик у рішені для клієнта, щоб уникнути поширених недоліків дизайну.
Концепція
В цьому проєкті була можливість працювати над UI та UX-дизайном одночасно. Ми виокремили, які тенденції у UI забезпечили б інтуітивно – зрозумілий та легкий для використання інтерфейс, які б відповідали стандартам зручності використання та меті продукту.
Результати
Покращена навчальна програма на базі ШІ допомогла нашому клієнту вкластися у терміни їхнього проєкту та успішно запустити його.
Модуль вдвічі зменшив час, необхідний для опрацювання дзвінків клієнтів.
Оптимізована робота дозволяє тестувальникам працювати ефективніше, а також зменшила буферизацію під час конвертації мови в текст.