От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!
Rosecut: product design development for a digital wealth management platform
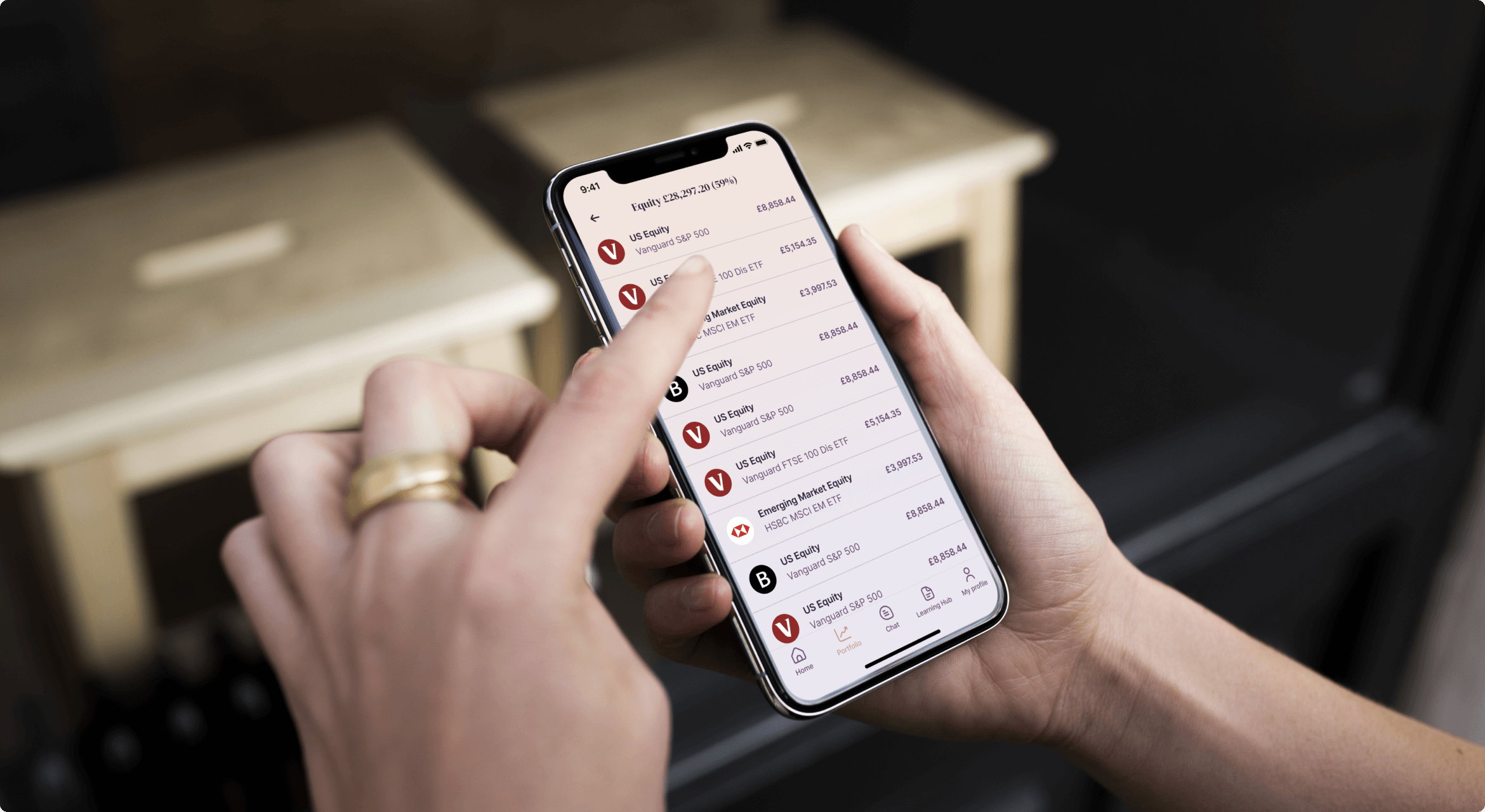
Rosecut is a digital wealth management platform that helps with investment, spending, and income decisions and contributes to faster, wiser, and more measurable financial freedom.
The business started scaling up, and the client decided to recreate the platform from scratch. So they engaged NERDZ LAB to develop the entire design side for WebApp, Web portal, iOS, and Android apps.
The client was already familiar with the NERDZ LAB workflow as we had already successfully collaborated on previous projects. Partially for that reason, each of our applicants passed the interviews successfully. And so, we started our ongoing cooperation with the client’s in-house development team.

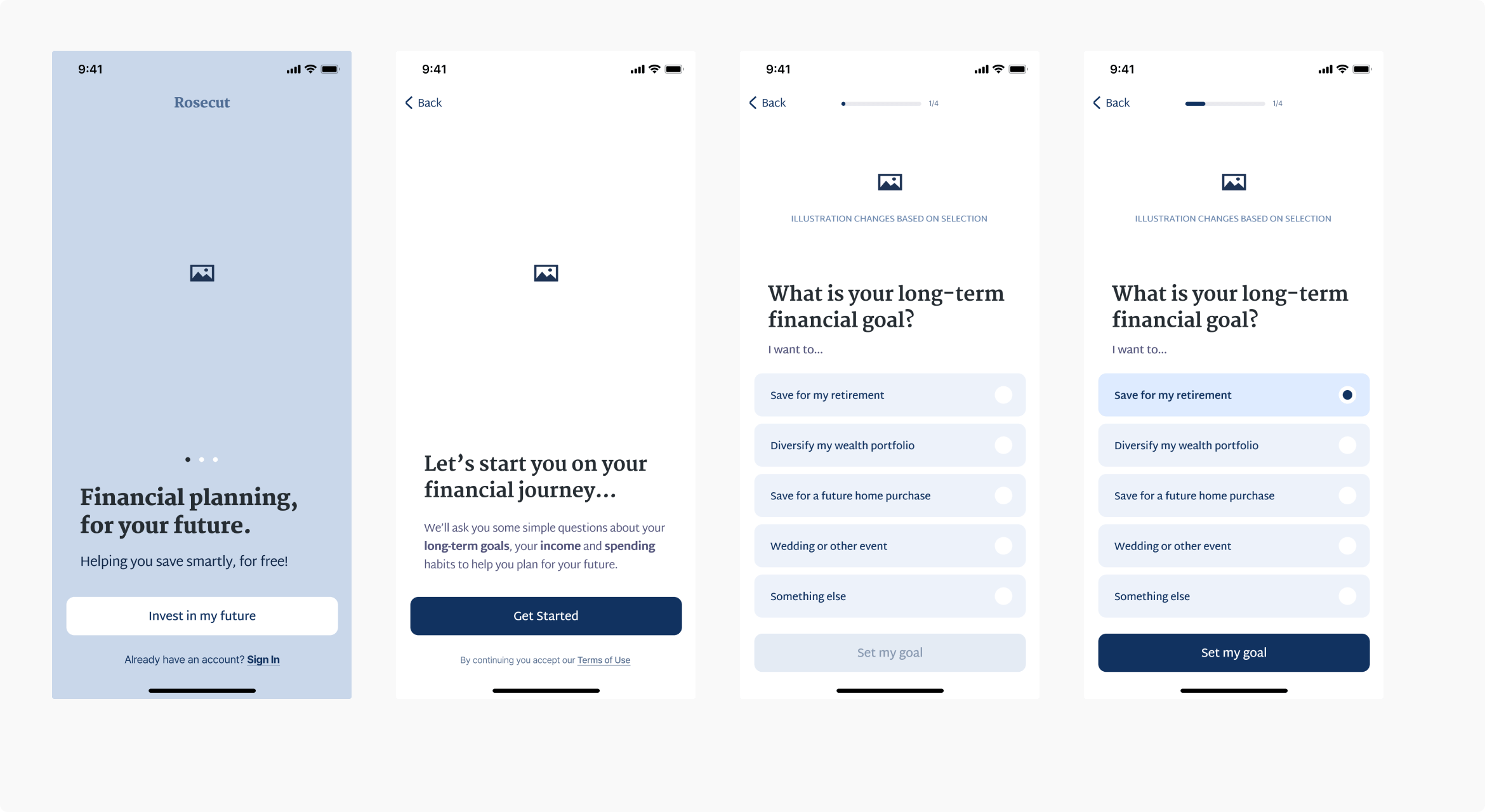
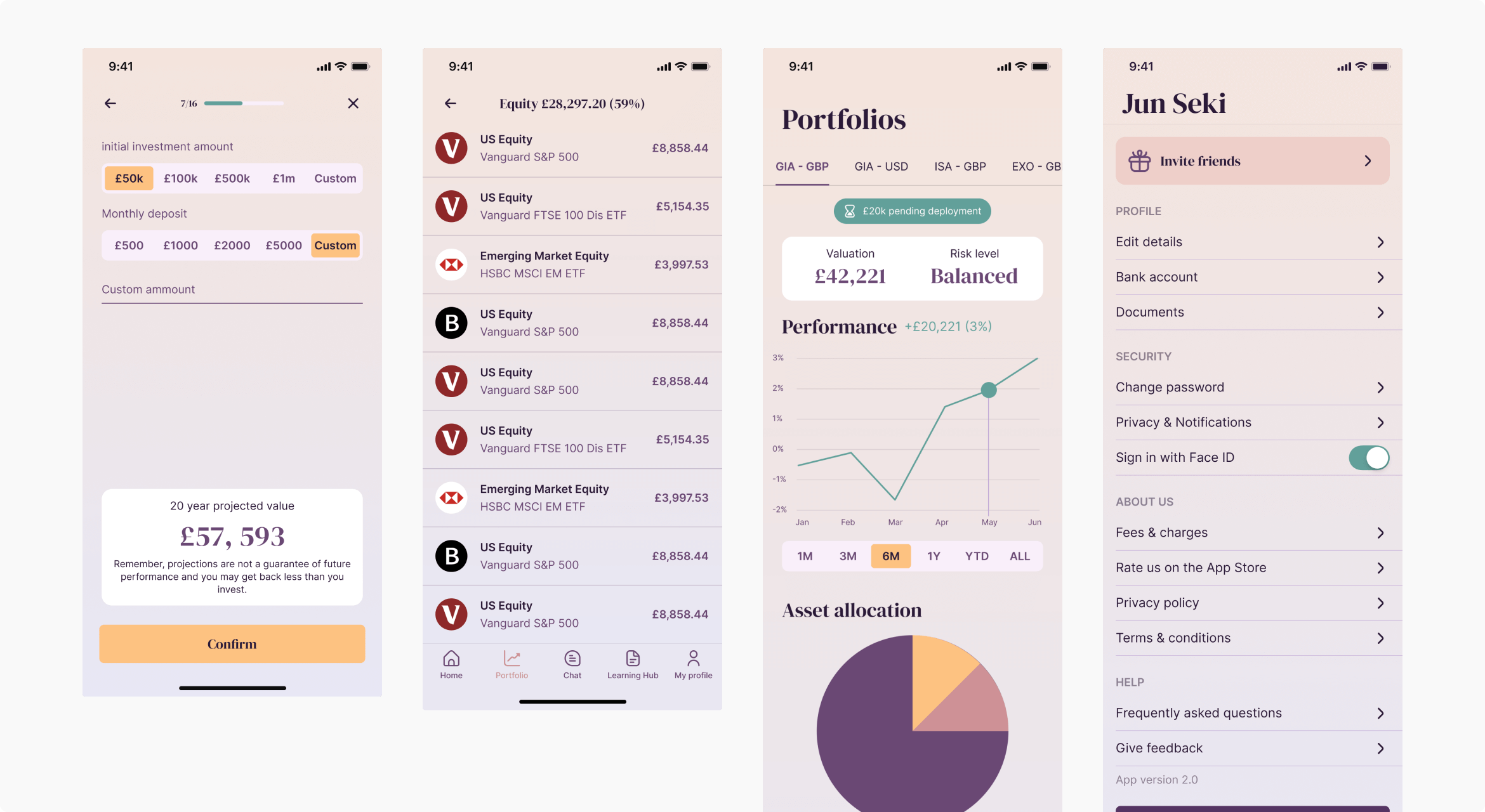
SCREENS:
Services
Product design
Design discovery & research
UX design
UI design
Design testing
Web development
Front-end
Technologies:
Figma
React.js
AWS Lambda
Amazon Cognito
Team composition:
1 Business analyst
1 UI/UX designer
1 Front-end developer
1 Project manager
THE CHALLENGE
NERDZ LAB’s task was to create a fully functional product design from scratch with fixed flows. So, after scrutinizing the client’s requirements, the NERDZ LAB team identified the following challenges:
Time constraints
The client came to us at short notice, so we had strict deadlines for assembling the team. The main challenge was choosing the most suitable candidate for each role in the shortest period possible.
Overtaking the ongoing development process
The first group of NERDZ LAB developers entered the project 1.5 months after it had started, and the other group joined them after 2.5 months. So the assembled team had to catch up with the client’s in-house development team to fit into their workflow and development pace so as not to lag.
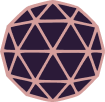
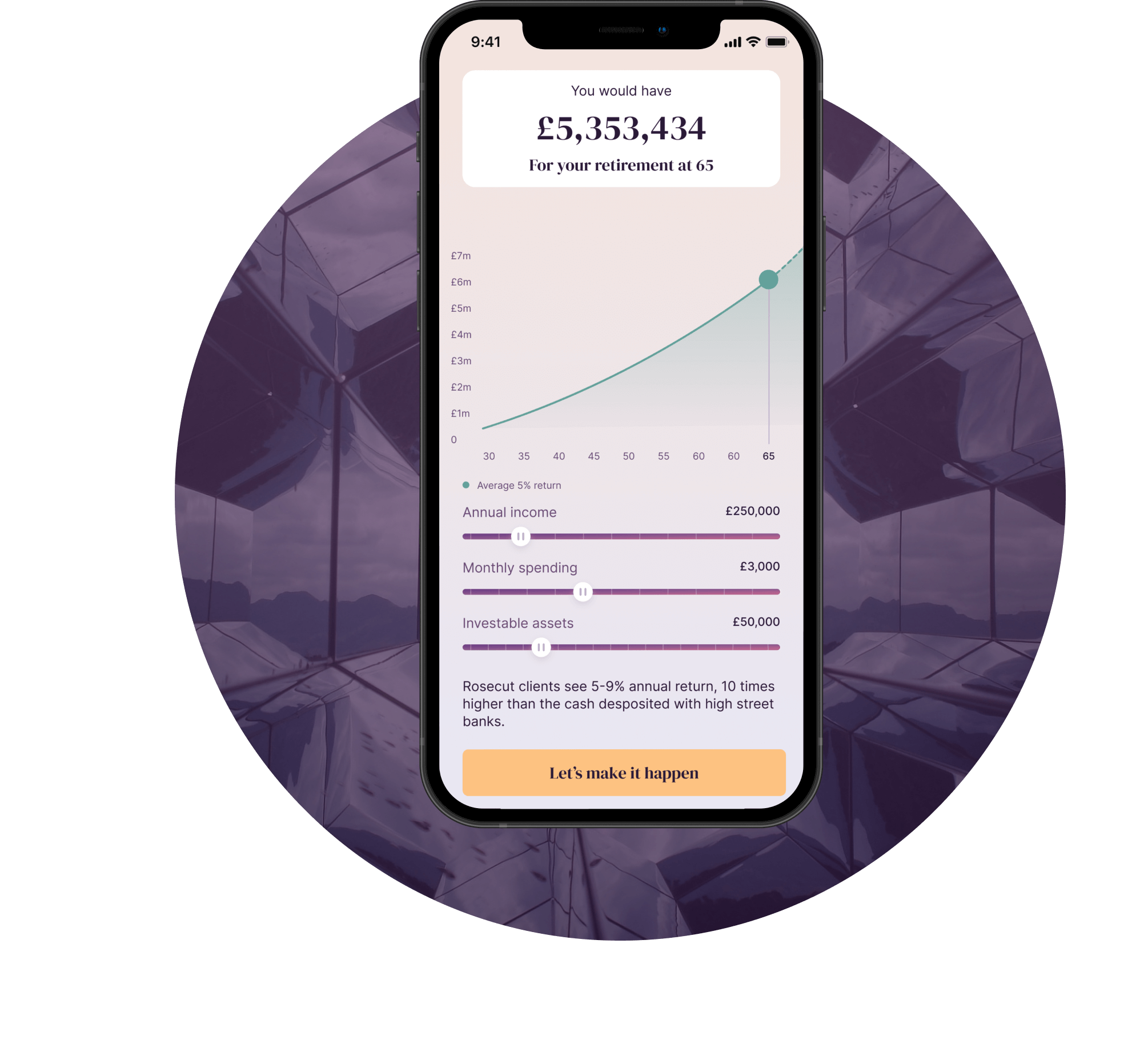
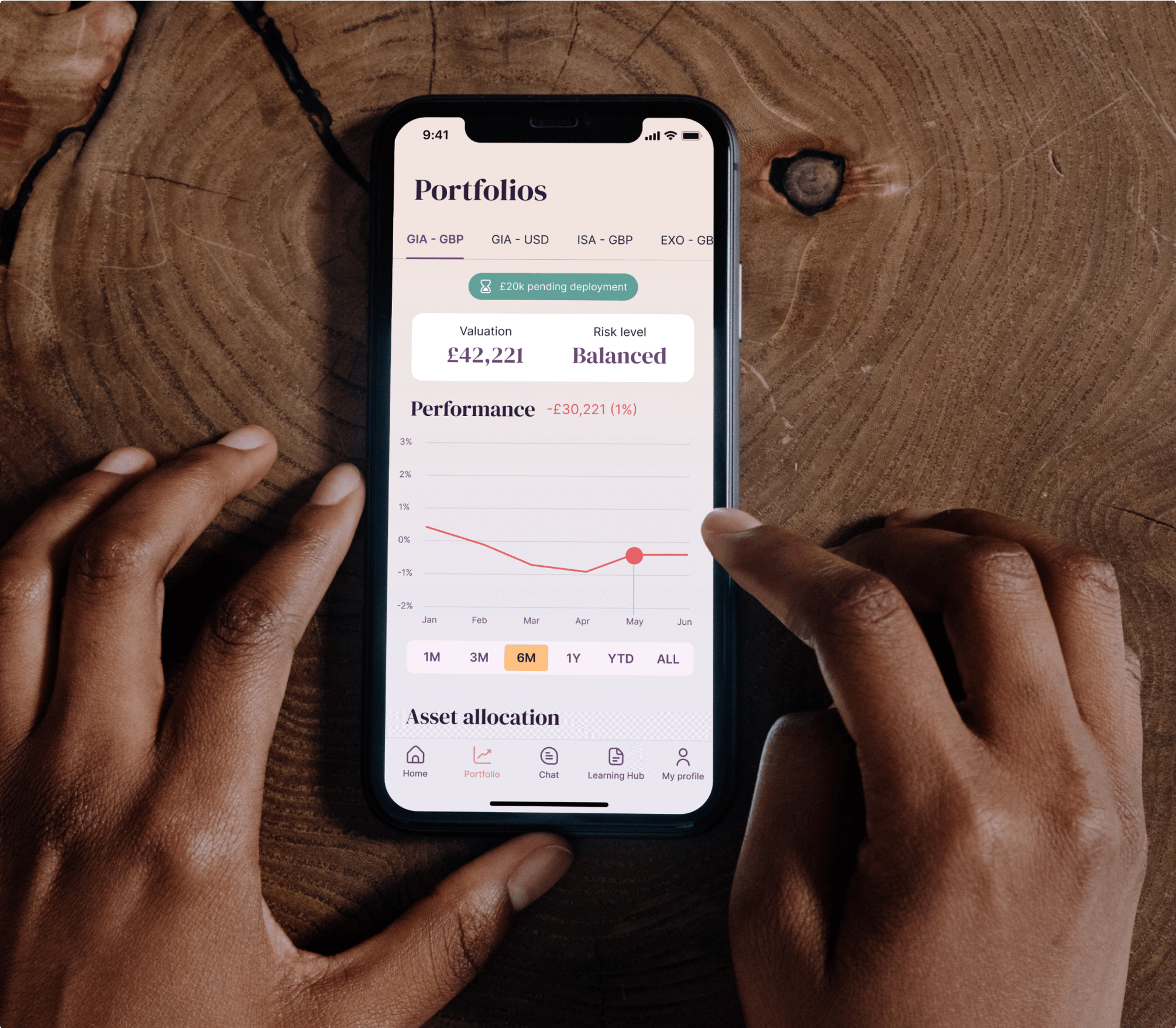
Building graphs
One of the critical features of the platform is financial activity charts. In addition to building them and reflecting on the client-side, we had to keep in mind a light user interface and not overload the page performance with overwhelming charts.
Dynamically changing data
The nature of the platform suggests that users’ financial data are constantly changing. So our task was to ensure they are kept updated in real-time depending on users’ investment and spending decisions.
Interactive table maintenance
The application’s functionality contains multiple admin interfaces. They store all data to be rendered on the client-side without affecting page performance.

The NERDZ LAB team leveraged the following solutions to meet the project challenges:
Thoroughly selected candidates
At the initial stage of working with the client, we carefully clarified all the requirements and expectations of each role to complete each development goal. This approach helped us significantly cut the time for the interviews and to choose the most suitable candidates for the particular positions. Moreover, it greatly increased the client’s acceptance of the submitted applicants.
The SCRUM methodology
We prioritized our tasks for sprints to fit into the already adapted development pace and adjust our team’s jobs. This helped us complete all goals efficiently and on time, and even to exceed the client’s expectations. Equally important was ensuring that the team kept the quality–speed balance right throughout the development.
The wise library choice
To solve the problem of data visualization, NERDZ LAB used the nivo library. It helped us implement visually-appealing data charts while keeping the user experience light and easy.
Toolset for form building
We applied the React Hook Form tool to accelerate the validation process for a vast amount of data. Thus, we minimized the number of unnecessary re-renderings, which improved the UX with faster data uploading.
UI building components
We used the Ant Design library to process and manage a large number of interactive data tables. This tool significantly supported us in maintaining the admin interfaces. Above that, it helped us to complete other tasks, like faster server-side rendering and improving the overall development experience.
DESIGN OVERVIEW
Design services:
- Design discovery and research
- UX design
- UI design
- Design testing
Design solutions:
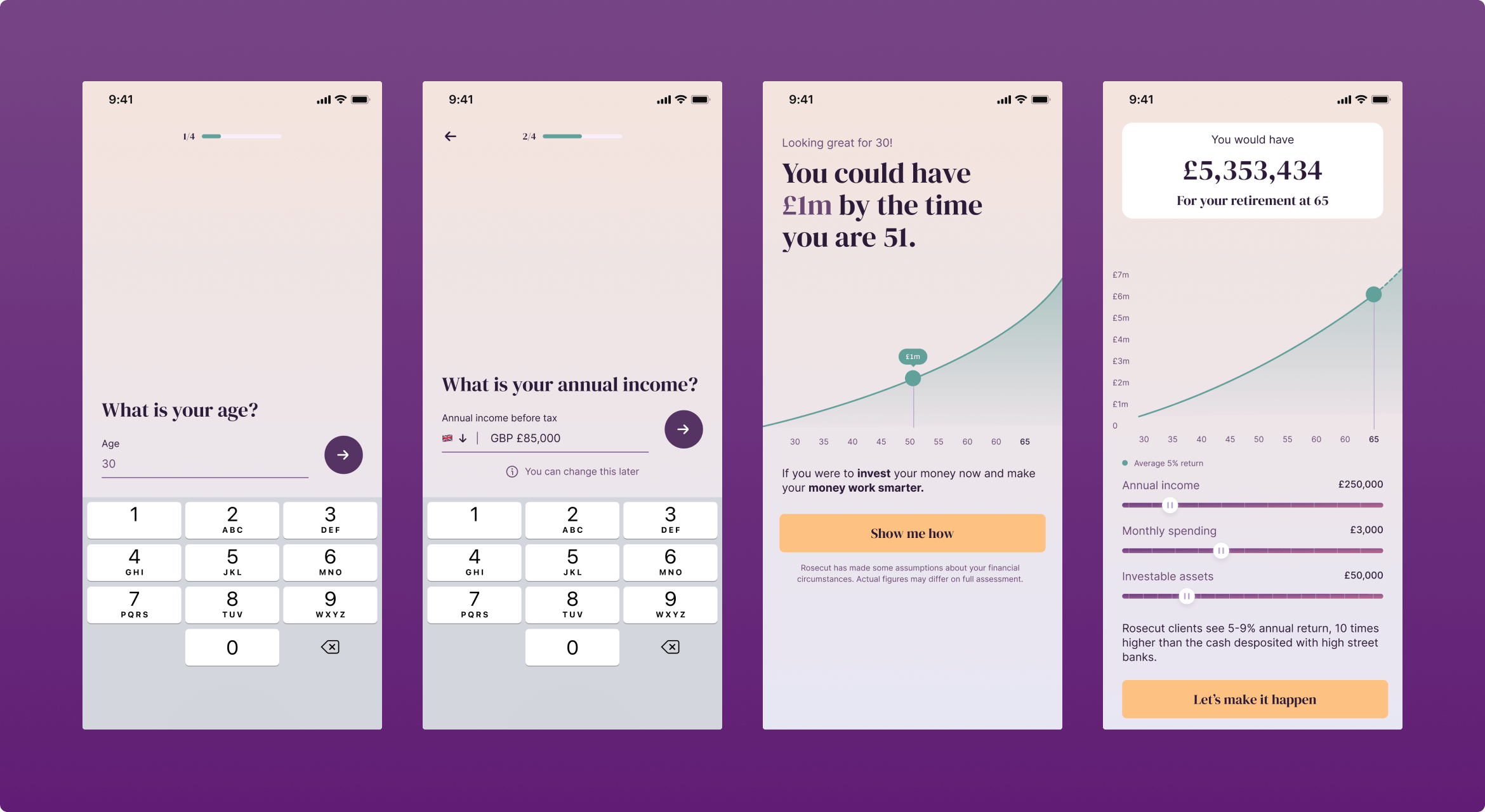
- Mobile application development: Designing and developing a mobile application for the platform’s users.
- Web design services: Creating and publishing landing pages for the platform’s web version.
Design workflow:
Business analysis
We carried out partial but thorough research to clarify the business needs and specify solutions to business pains, including software and component development.
Discovery
NERDZ LAB gathered and analyzed the critical points on the existing platform, its target audience, the current market, and stakeholders’ and end users’ needs. This phase led us to a clear product design statement.
Wireframes
We created the web and app page layout wireframes, showing future interface elements on their pages. This gave us a design structure that would meet end-user needs.
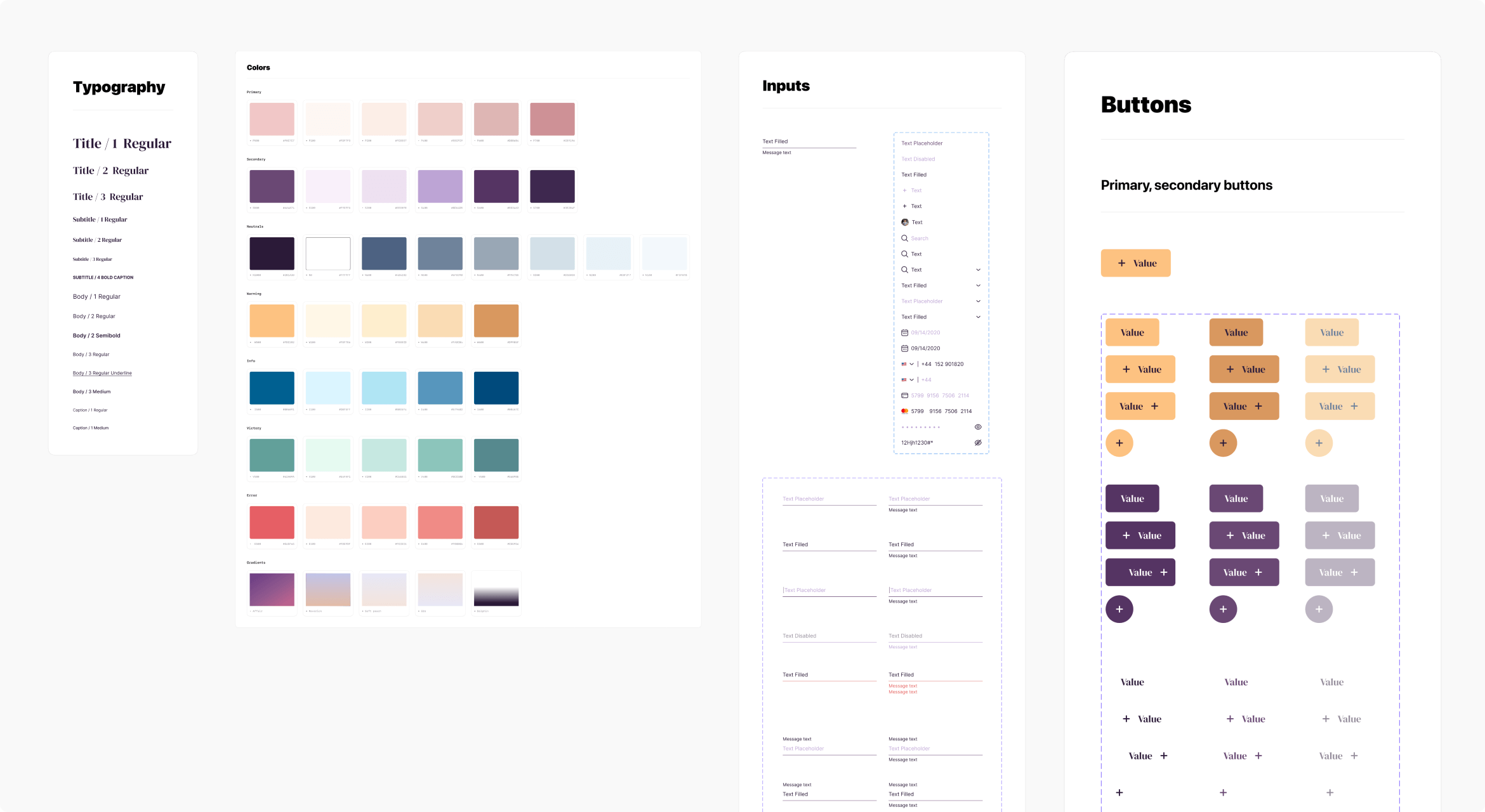
UI/UX design
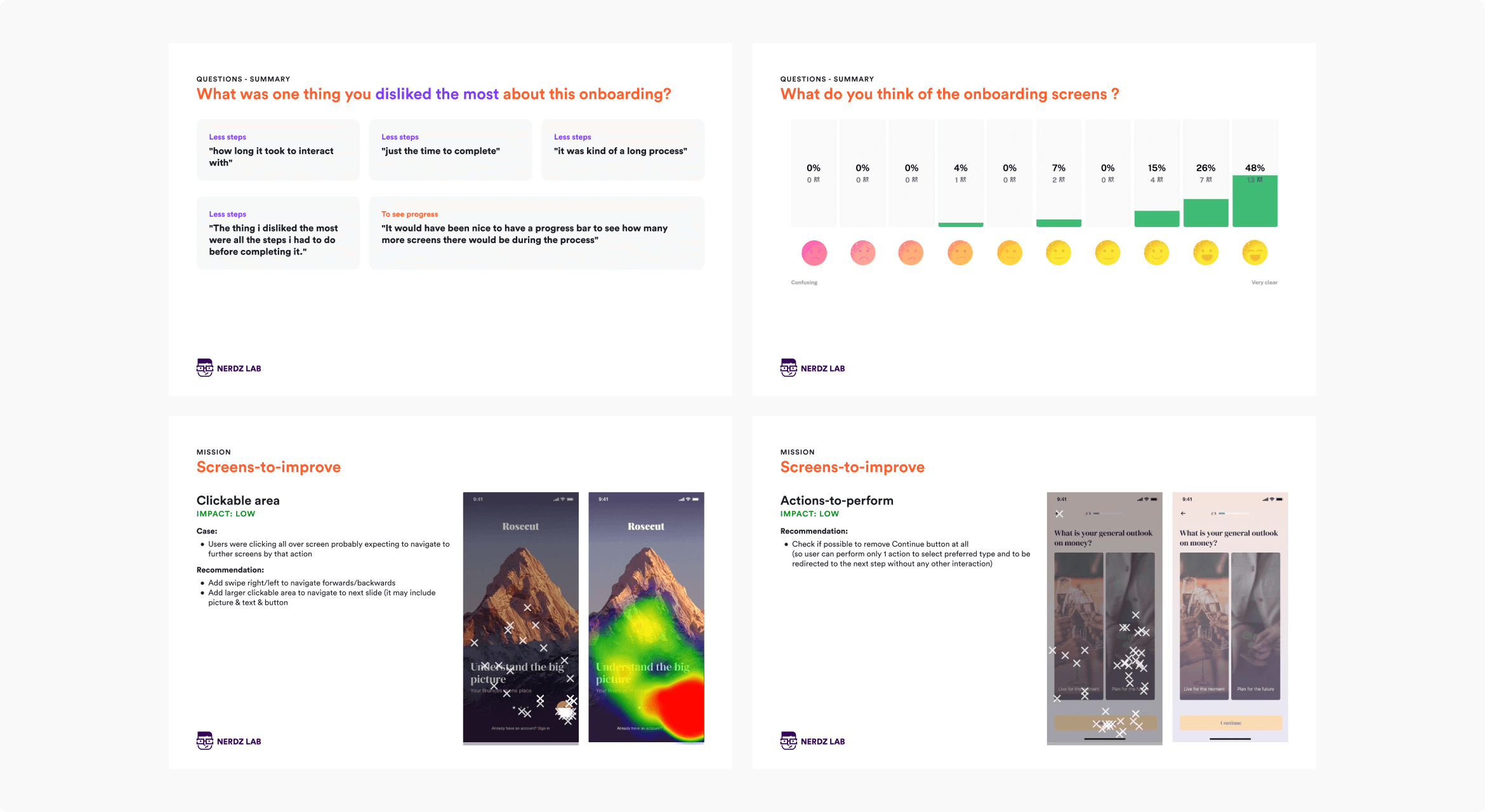
We designed a functional yet lightweight interface that would meet the needs of the digital wealth platform’s users. Afterward, the team tested and reviewed the client-side apps with real users to see how to enhance interaction between design components and end-users.
Product designing process_snippets
THE RESULTS
Web Admin portal for the client’s company needs is released for beta testing
iOS and Web version of the platform to be released soon
Design testing is conducted with real users
The direction of further platform development and growth is set