От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!

How to implement an EmptyState for RecyclerView

Stepan Revytskyi
/
Android Developer
4 min read
Some months ago, on my previous project, I faced the task: to implement an EmptyState for Android RecyclerView. And in this article, I want to tell you about my experience with this. I will show you how to implement an EmptyState for RecyclerView without any code inside your Presenter or ViewModel. It is not that challenging to implement an EmptyState for RecyclerView, if you get deeper into it, so I am going to tell you the easiest way to do it. No more words, let’s get to the deal.
Article content:
Intro
So, we all know about the state of RecyclerView when we have not yet downloaded data into it and have a blank screen. From a UI/UX point of view, it looks awful to the user, so you need to somehow show the user that the data is not yet available or is in the process of being downloaded, so you need to know how to show an empty view with RecycleView. And there are a few ways to solve this problem, for example:
- 3rd libraries for RecyclerView, which have this functionality already.
- New view and the possibility for changing “visibility” from inside our Presenter or ViewModel.
- Empty ViewHolder with custom layout and additional code inside our Presenter or ViewModel.
Although all these options are worth trying for implementing the RecyclerView with empty state, in my opinion, they just overcomplicate such an easy task.
Why are these ways wrong?
If you look at the first point, you will see that the additional 3rd library inside your project makes you dependent on someone else. You will fail in the future when a new version of RecyclerView comes, but the author stopped supporting his library for Android EmptyRecyclerView.
Second and third ways are followed by additional code inside Presenter or ViewModel, which I would leave as plain as possible, and avoid unnecessary code there. Implementing the Android EmptyRecyclerView here would overcomplicate, and as you know, complex structures are often less stable.
See also: How to build Collapsing Toolbar with MotionLayout
What can I offer you?
I will show you how you can create custom RecyclerView with method setEmptyView and delegate this obligation to someone else.
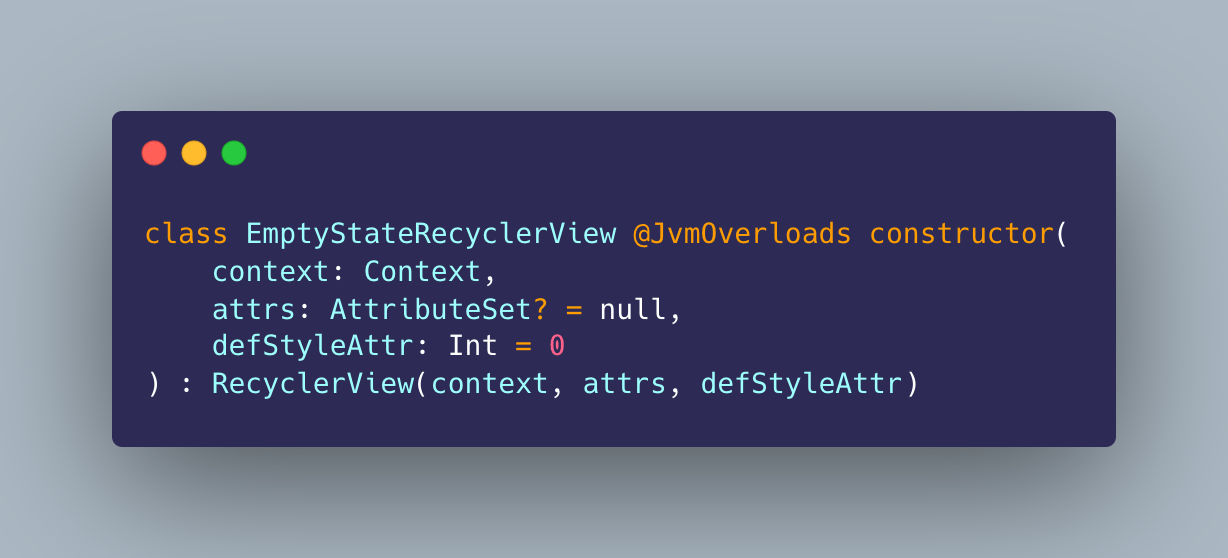
1. Create EmptyStateRecyclerView

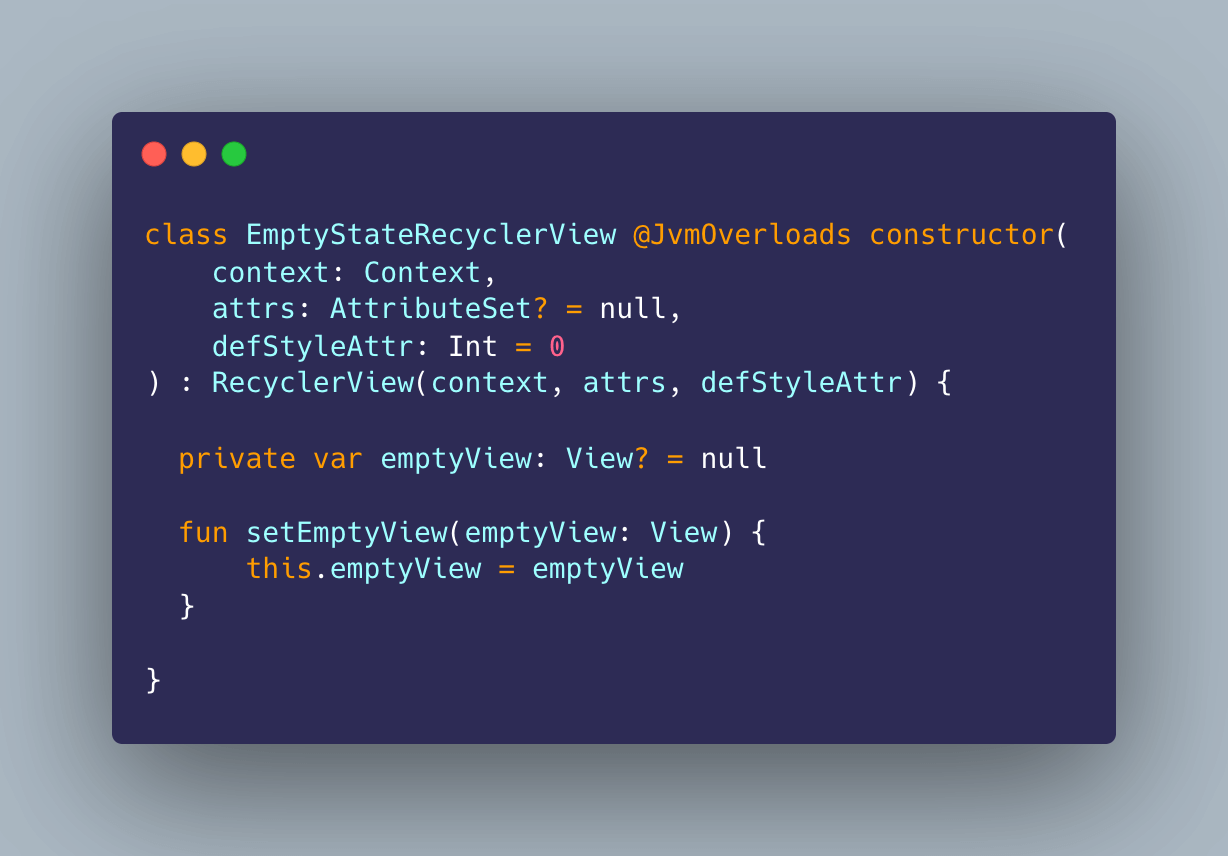
2. Add variable and set method

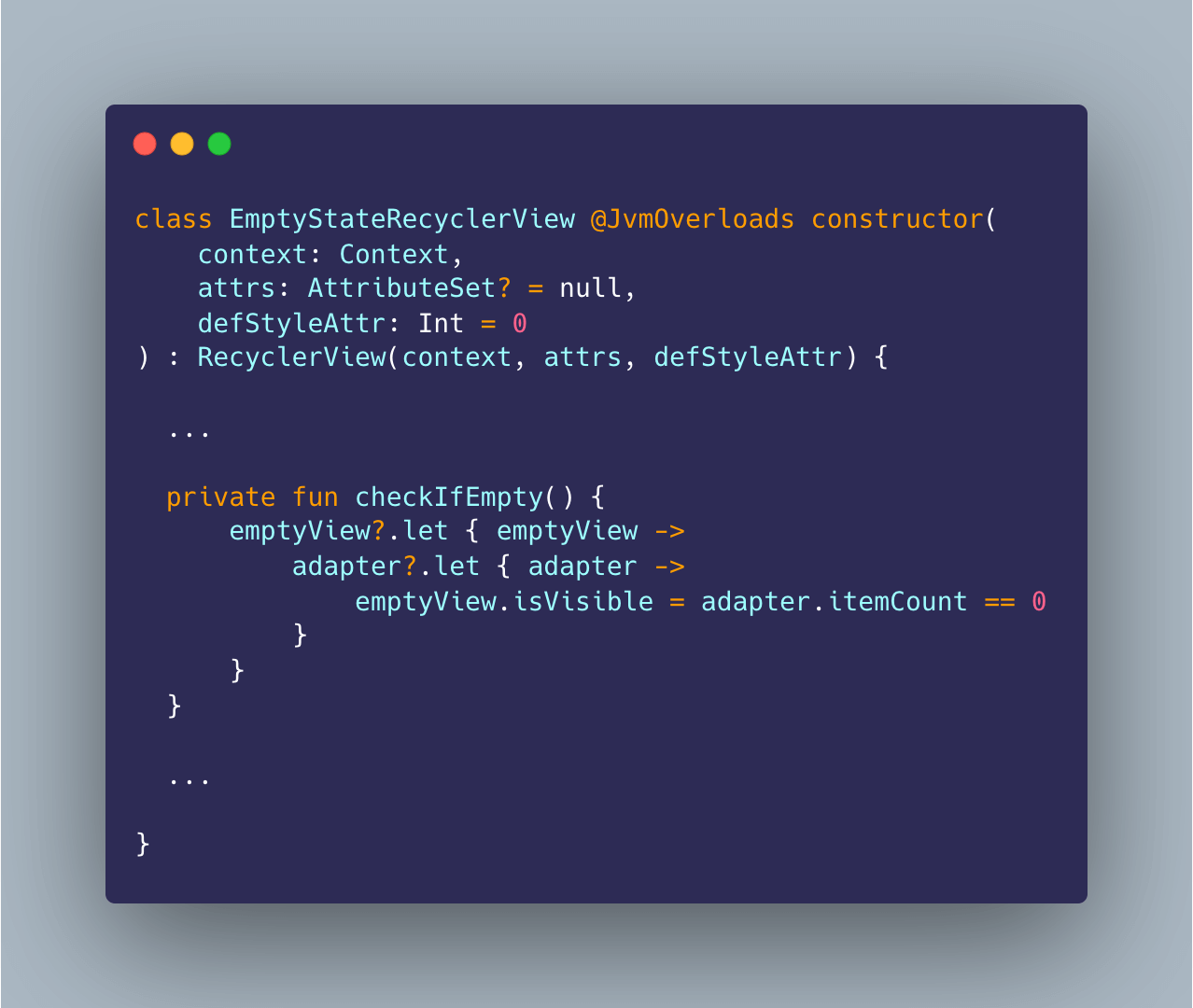
3. Add method which will control content on screen

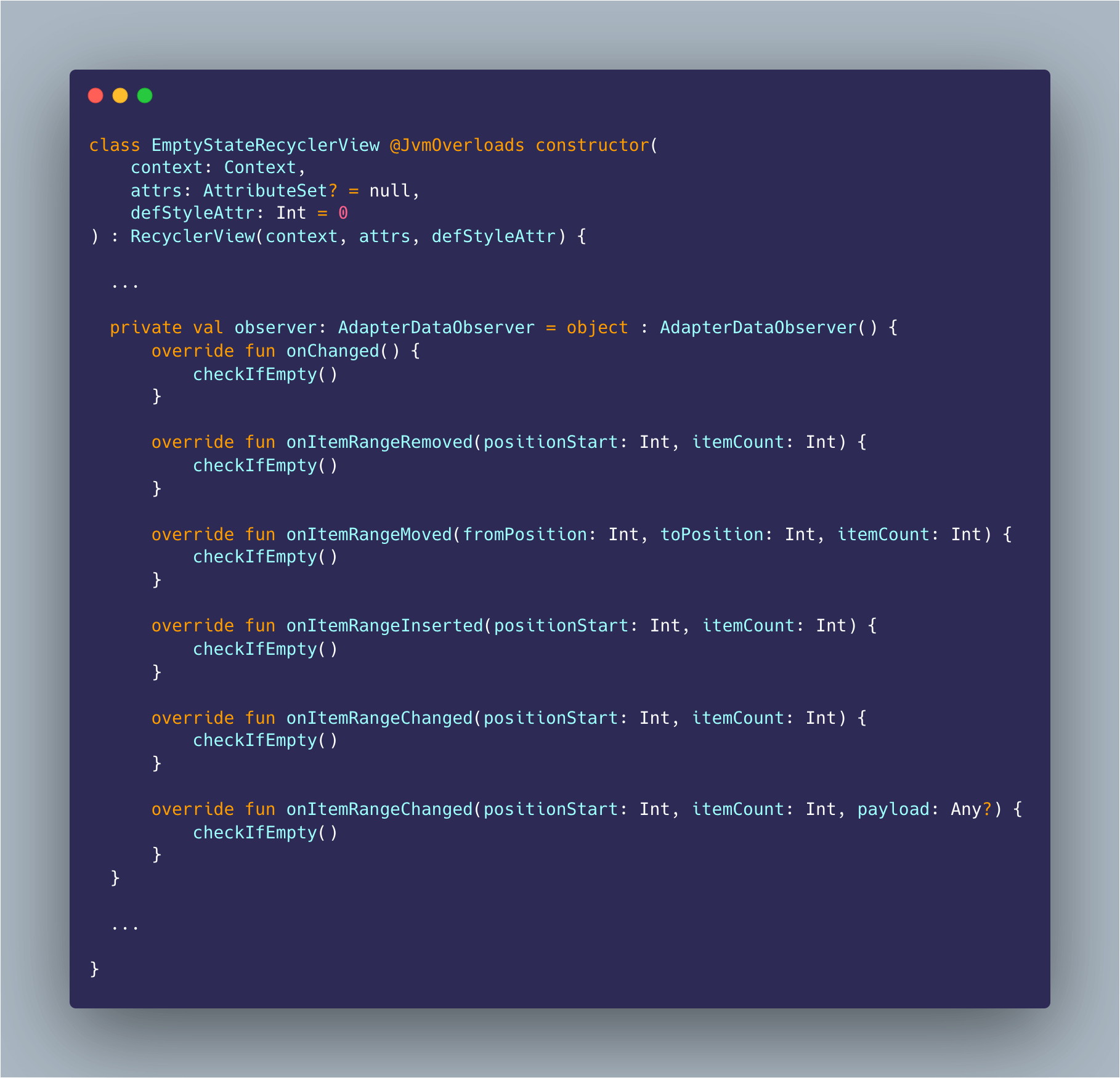
4. Add AdapterDataObserver and override methods
This observer will be triggered when data inside your RecyclerView is changed, and our EmptyStateRecyclerView makes decisions about his state

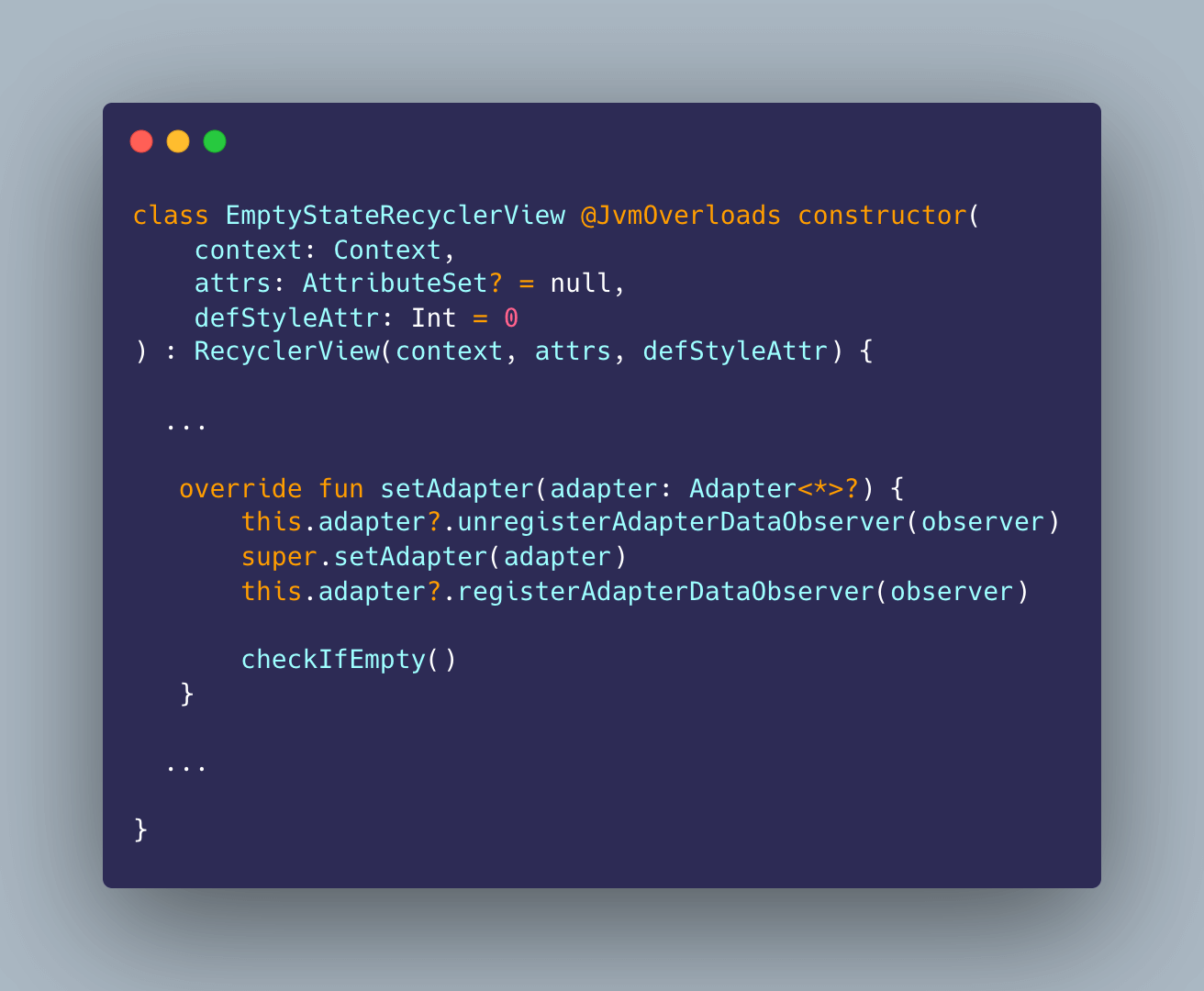
5. Add some code inside setAdapter method

So, we have finished with our EmptyStateRecyclerView, and now we can start implementing it inside our app, so if RecyclerView is empty it’ll show a message accordingly.
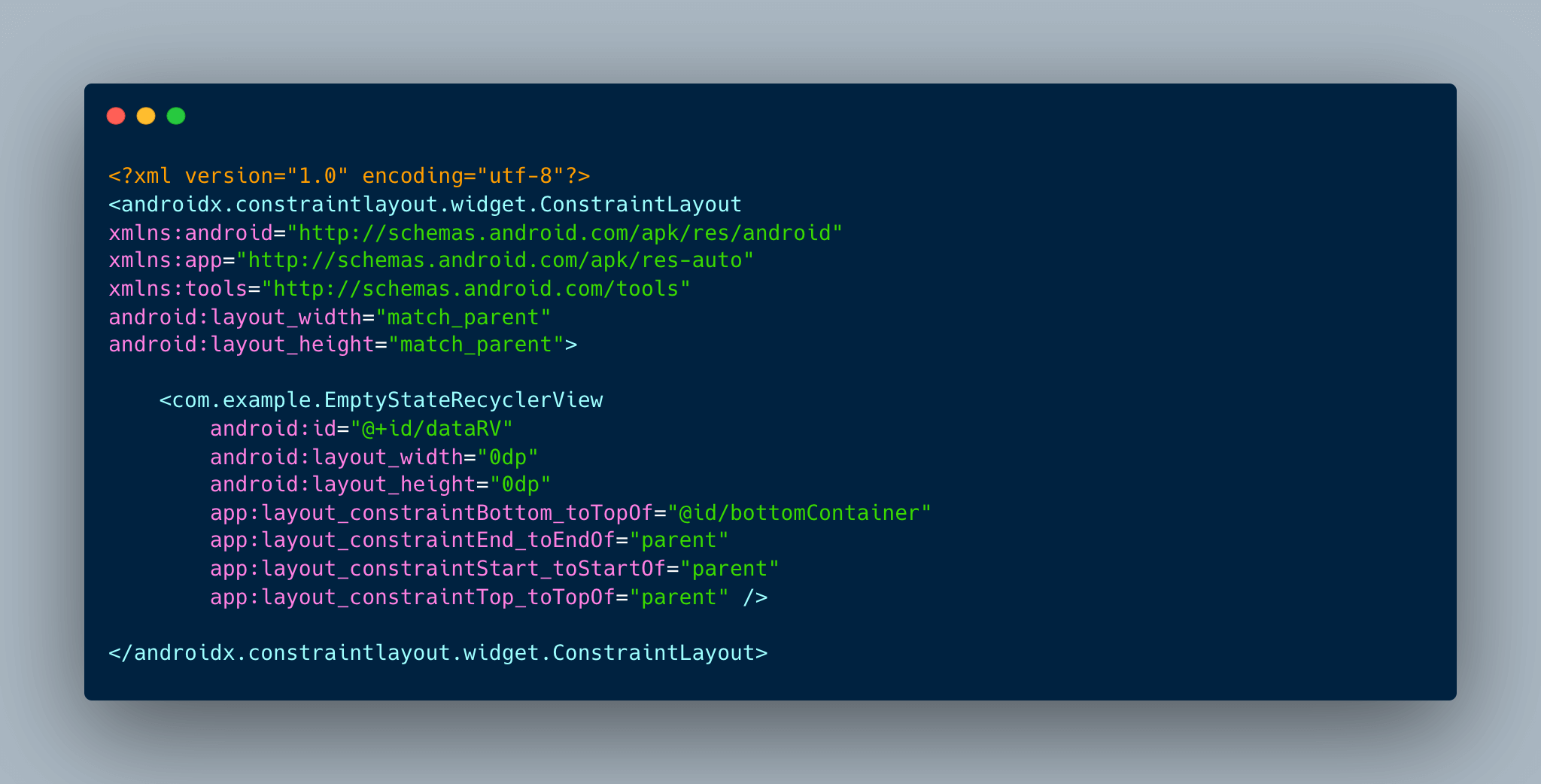
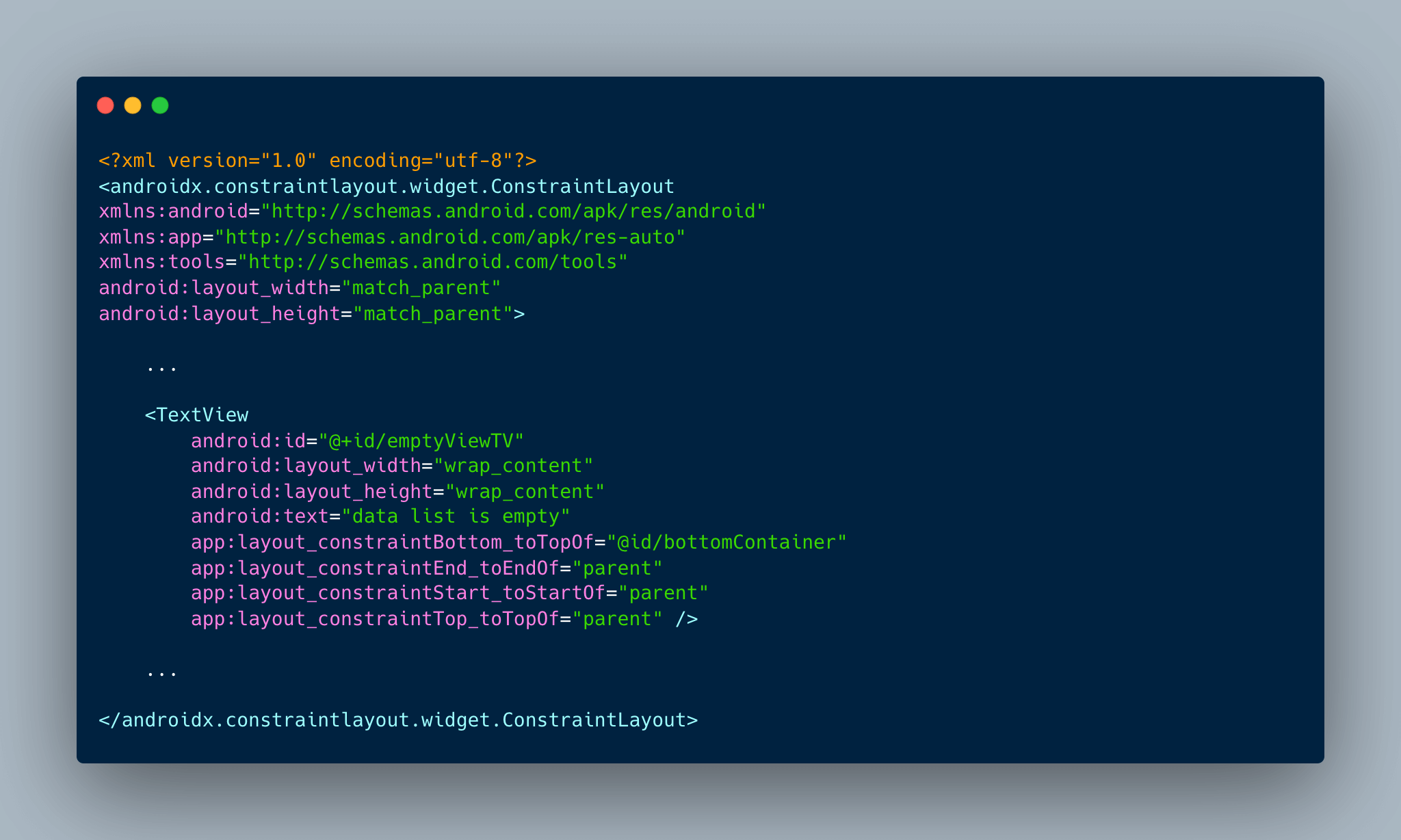
1. Add EmptyStateRecyclerView inside your layout

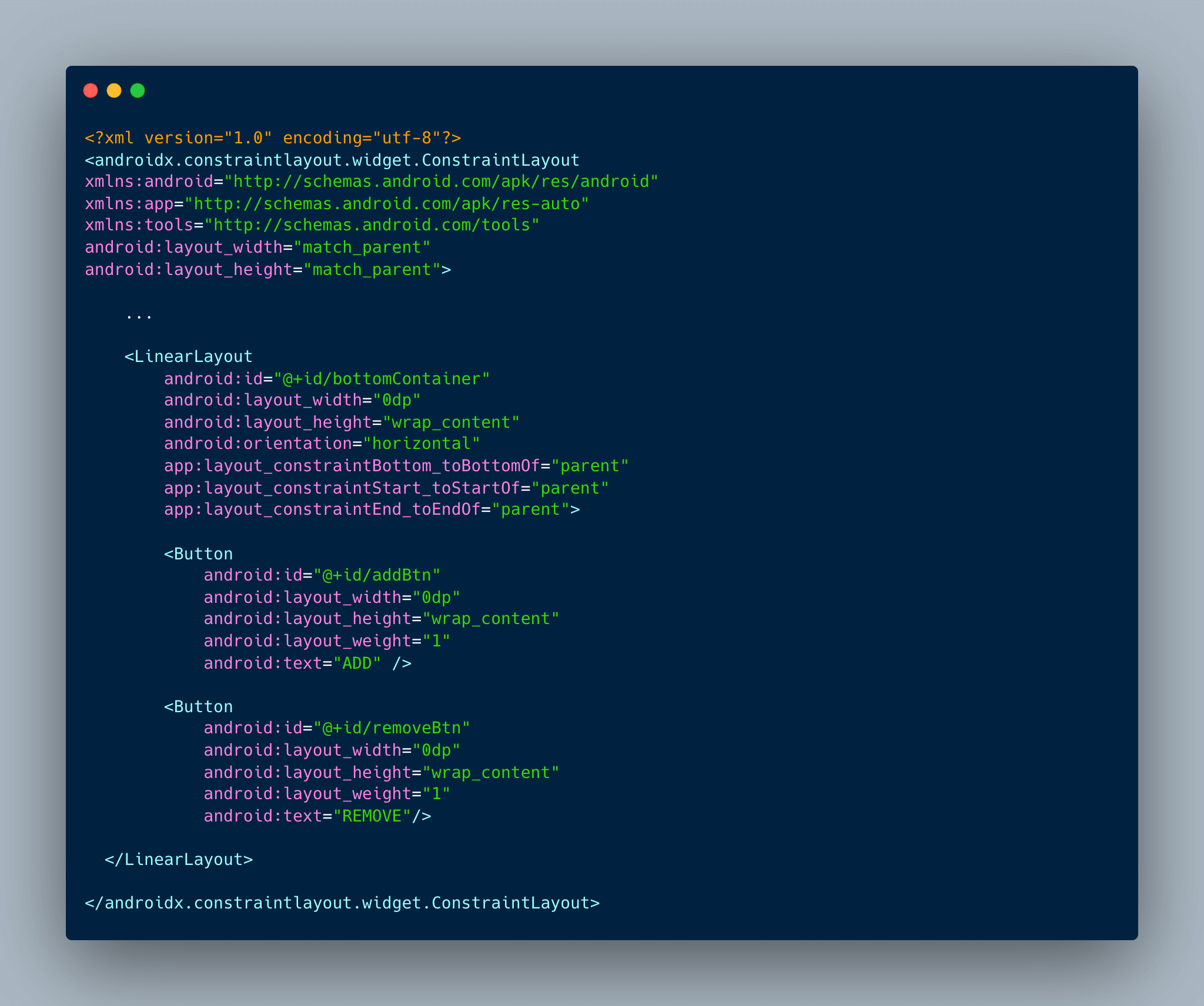
2. Add control buttons

3. Add EmptyView

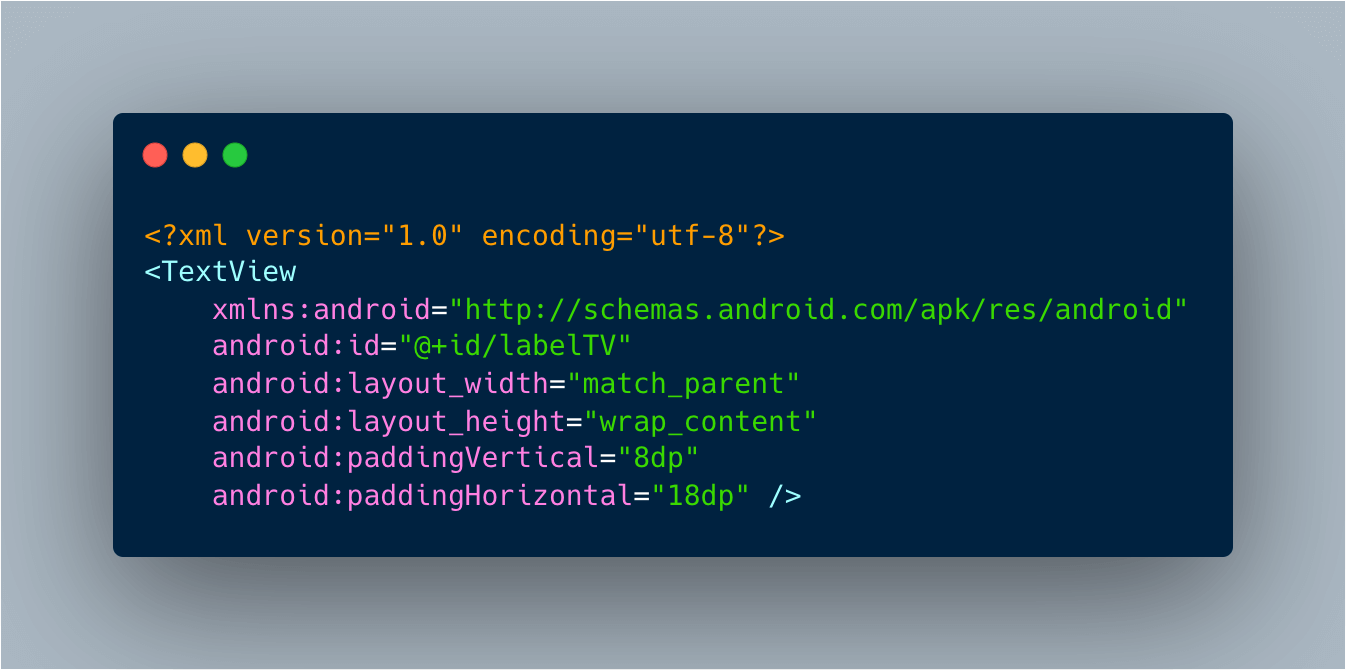
4. Create layout for ViewHolder

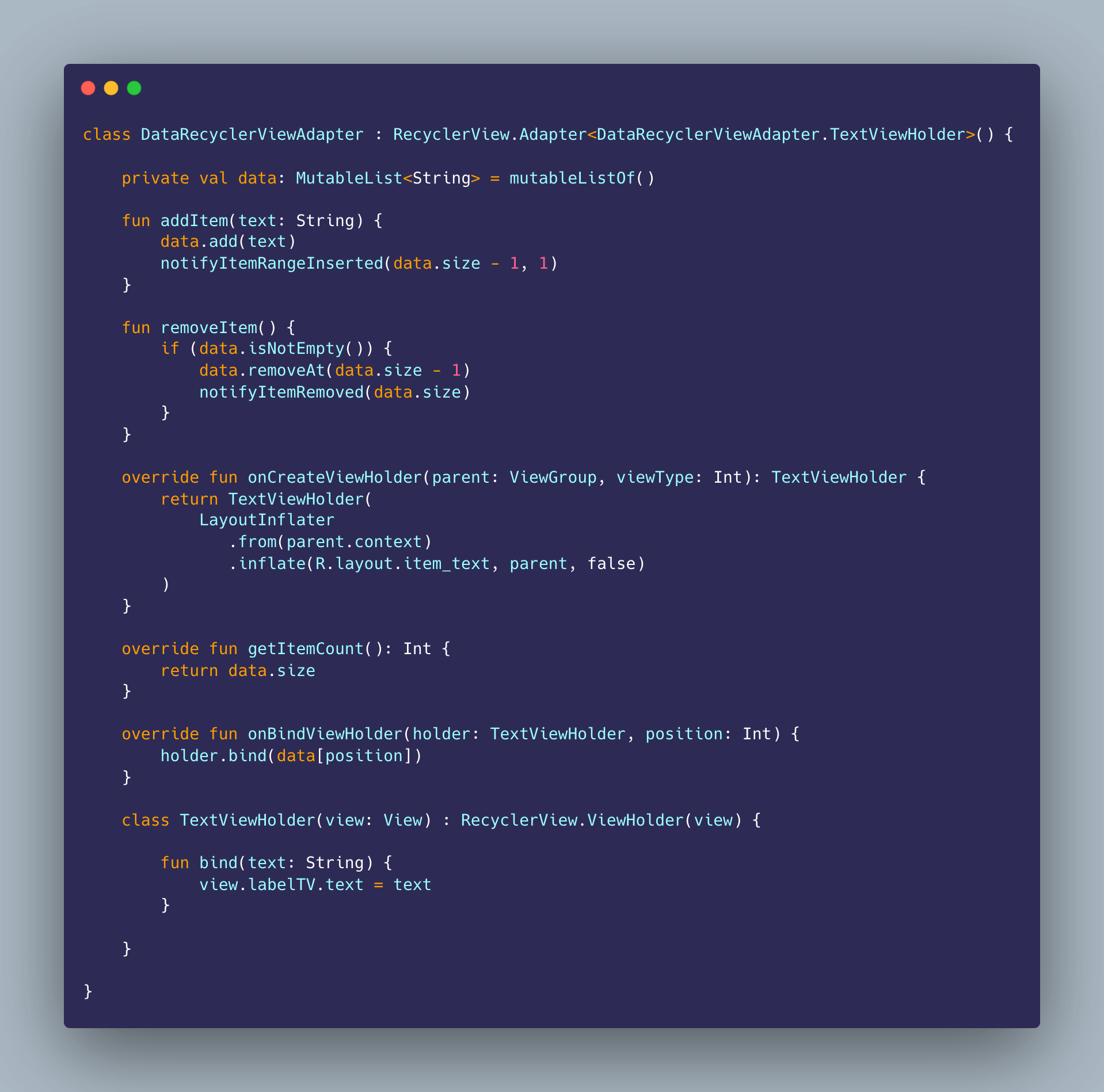
5. Create adapter for RecyclerView

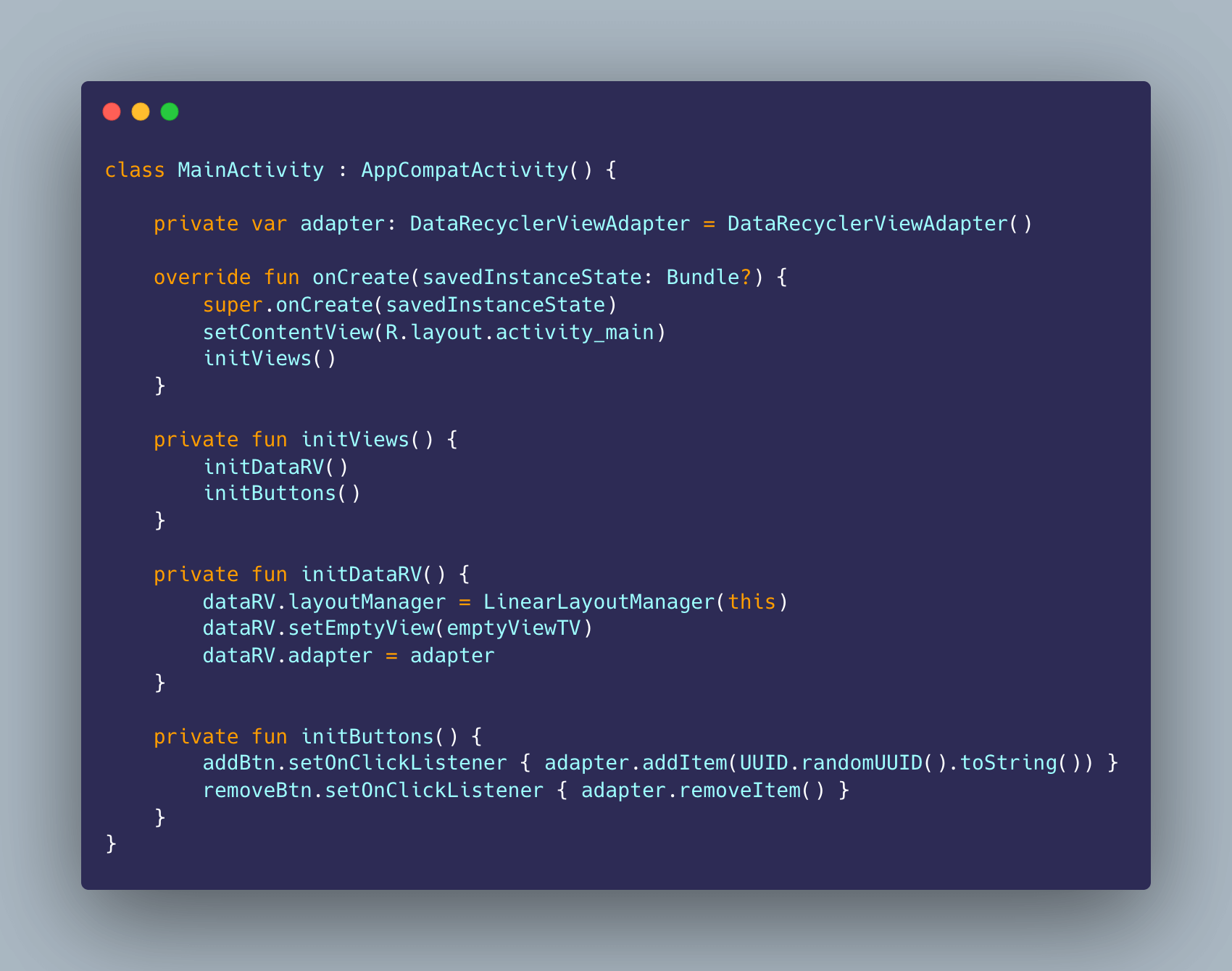
6. Write your MainActivity
You can use method setEmptyView() to provide different View or Layout to RecyclerView setEmptyView() method

Summary
So, in this article, I showed you the best way, as for me, How to implement EmptyState for RecyclerView and how to check if RecyclerView is empty in Android. Now you don’t need to write any code inside your Presenter or ViewModel to handle it, our EmptyStateRecyclerView will do it for you, making the implementation of RecyclerView with EmptyState on Android so much more convenient.
Of course, you can upgrade this view and add new features, for instance, animation and illustrations, or create your library to use it in the future, to make your EmptyRecyclerView more appealing to the users.
Hopefully, now you know how to check if RecyclerView is empty, how to make sure your RecyclerView with Empty State on Android looks appealing, and how to properly implement your EmptyRecyclerView. I hope this article was interesting for you and you found what you were searching for.
Thanks for reading.
Stepan Revytskyi
Android Developer, NERDZ LAB