От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!

10+1 steps to building UI/UX design for startups

Volodymyr Khmil
/
CEO
8 min read
Let’s say you’ve got an inspired idea. Or you’ve found a unique solution to a specific problem your users have. Will that solution be a success without excellent design? Nope. Take it from me – the CEO of a software development outsourcing company that focuses on helping out startups.
The UX/UI design process for startups can differ from what you might typically think of in terms of product development. So allow me to explain product design for startups and why you might benefit from the experience of a software development outsourcing company like NERDZ LAB.
Article content
UX/UI Design Process
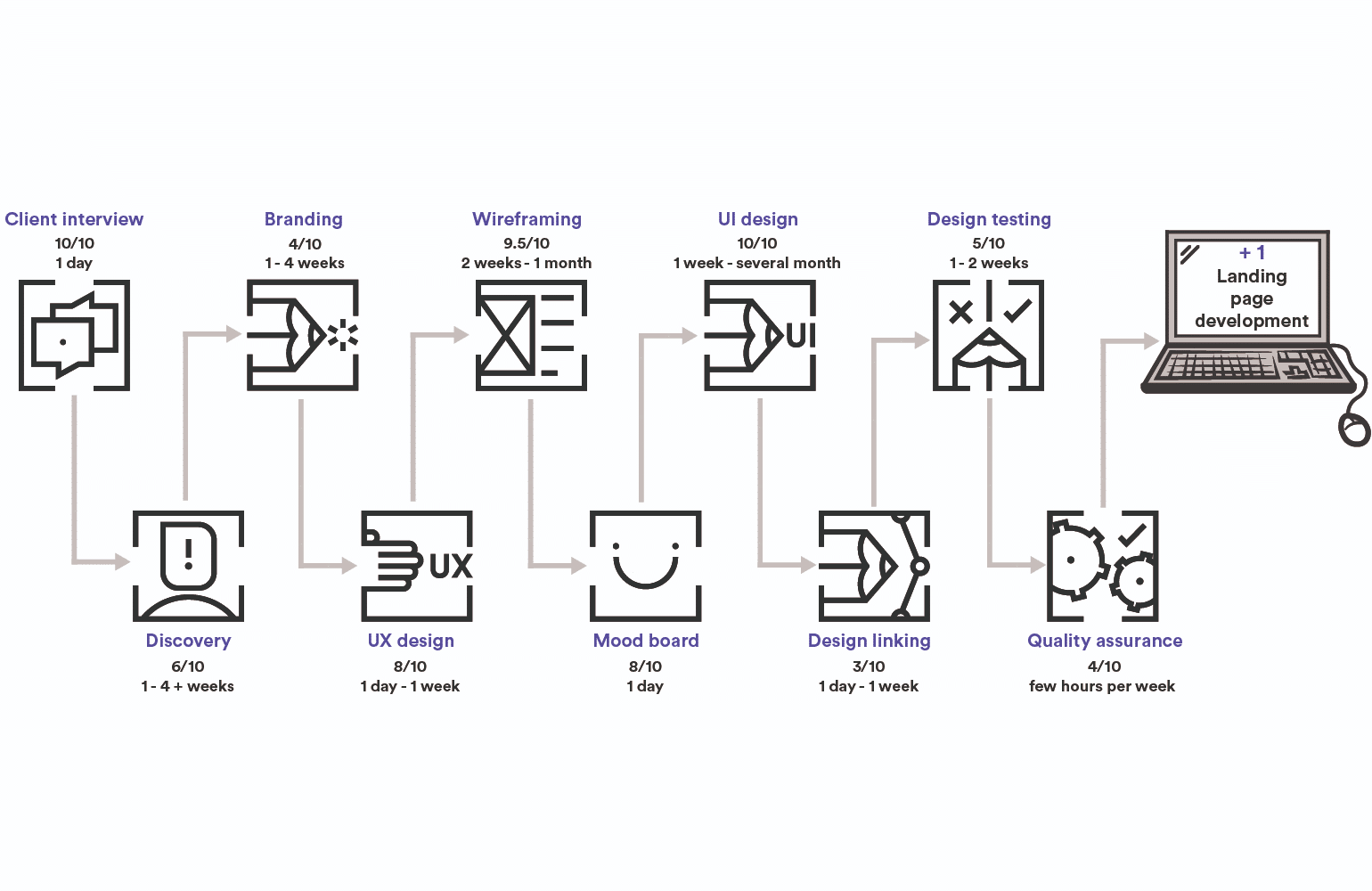
The design process usually consists of several phases:
- Client interview
- Discovery
- Branding
- UX design
- Wireframing
- Crafting a mood board
- UI design
- Design linking
- Design testing
- Quality assurance
- Landing page development

You don’t need to follow each of them. Then again, you should understand the risks of skipping the essential milestones on your path.
Let me explain them all in detail, how long each step might take, and also the risks of skipping these essential milestones. I’ll try to keep it simple and clear so that you could evaluate the importance of each part of this process, its role, and the implementation time.
1. Client interview

The first step in the UI/UX design process is the interview with the client. It gives the design team a clear understanding of what you – the client – want to achieve, your mission, vision, and values. For you, it is a chance to understand what the designers can deliver. Together, you will outline the right approach to the project, setting roles and expectations.
Importance – 10/10
Timeframe – 1 day
2. Discovery
During the discovery phase, you’ll find out just how good your idea is, whether it can solve the problem your potential customers are facing, and if it is viable in the market. Effective market research will make sure you take advantage of an opportunity rather than trying to break into an already saturated market. This stage requires analyzing the market, discovering if it is a blue or a red ocean, how competitive it is, and if it’s lucrative.
By collaborating with a software development company for startups, you gain access to a wealth of knowledge and experience in conducting research to ensure your product achieves the best possible design.
The discovery phase will involve exploring two main areas: your target audience and your competitors. When it’s over, you’ll know your customers better, and understanding their problems, pet hates, desires and trends will allow you to design the perfect product for them.
Your competitors, and other innovators, may have similar ideas and products, so you and your team have to analyze their work, find out how strong and agile they are, what makes them better or more distinctive than you.
This stage is a kind of insurance. It will allow you to learn more about the market, change your course of action, or ditch bad ideas altogether. If you skip it, you may just be setting yourself up to fail. The more you learn, the more you can adapt to your environment, and the more likely you are to succeed.
Importance – 6/10
Timeframe – 1-4+ weeks
Interested in discovery for your project idea? Let`s talk!
3. Branding

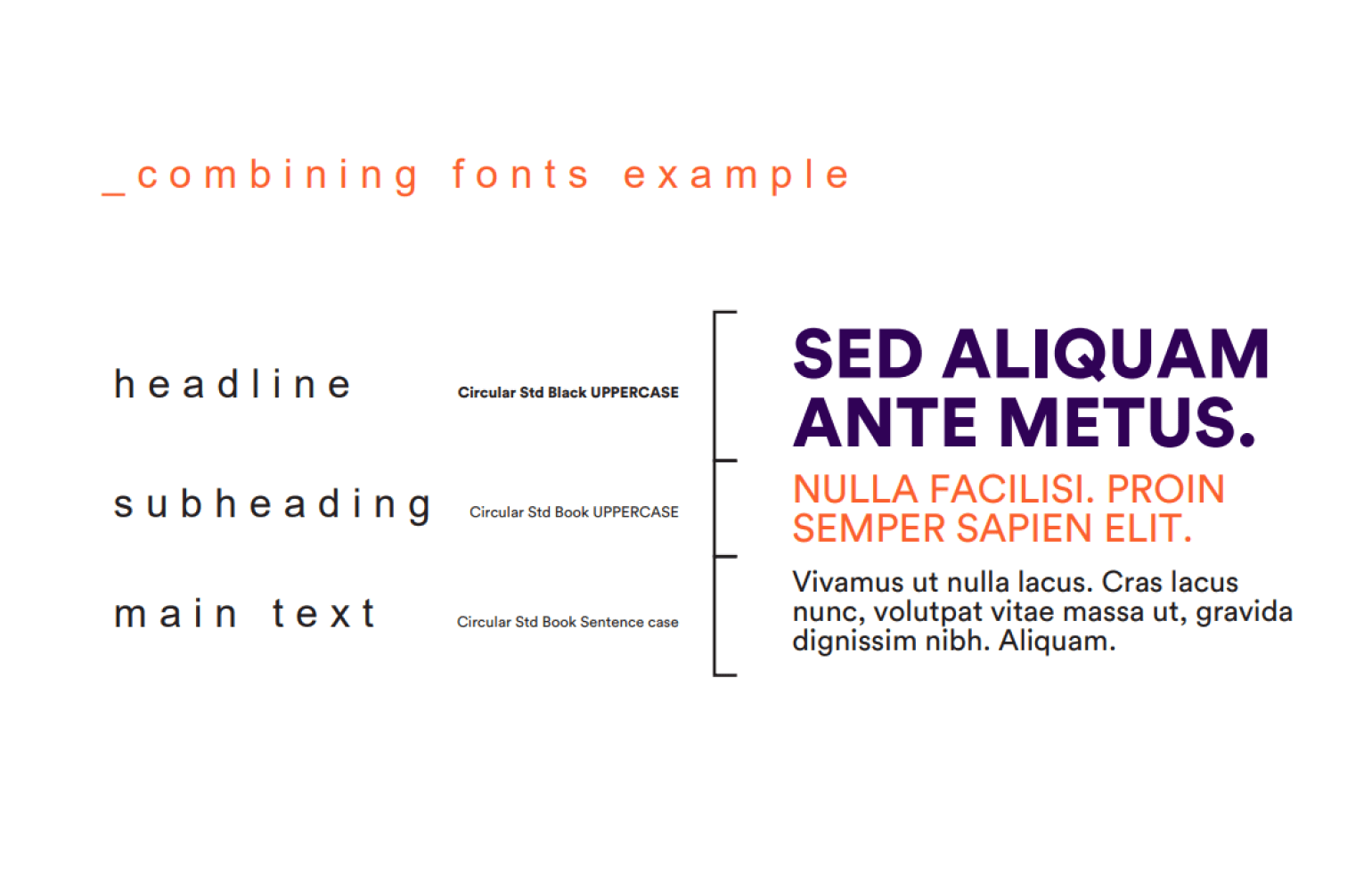
The next essential step for the product design startup is branding and identity creation, also known as the brand book. It includes a new logo design, brand colors, fonts, and all the little details and elements you can use in design.
This process might include only logo creation as well as a complete design of all the brand visuals. The brand book might also include some general recommendations on visual elements, whether they are used on posters or in mobile application design. You may even choose to ditch everything but the logo – you can’t go anywhere without a good logo these days.
What does it give you? First of all, with a brand book at the ready, the designers will have clear guidelines for the visuals and all design elements. This also makes your brand look homogenous and recognizable wherever it appears.
Ideally, people will recognize you by the graphic elements of your brand. Take Facebook, for example, you can recognize it just by seeing those colors and visual elements. I don’t advise you to skip this step, but you can postpone it.
Importance – 4/10 for an emerging business; 9/10 for an established business
Timeframe – 1-4 weeks
4. User Experience (UX) design
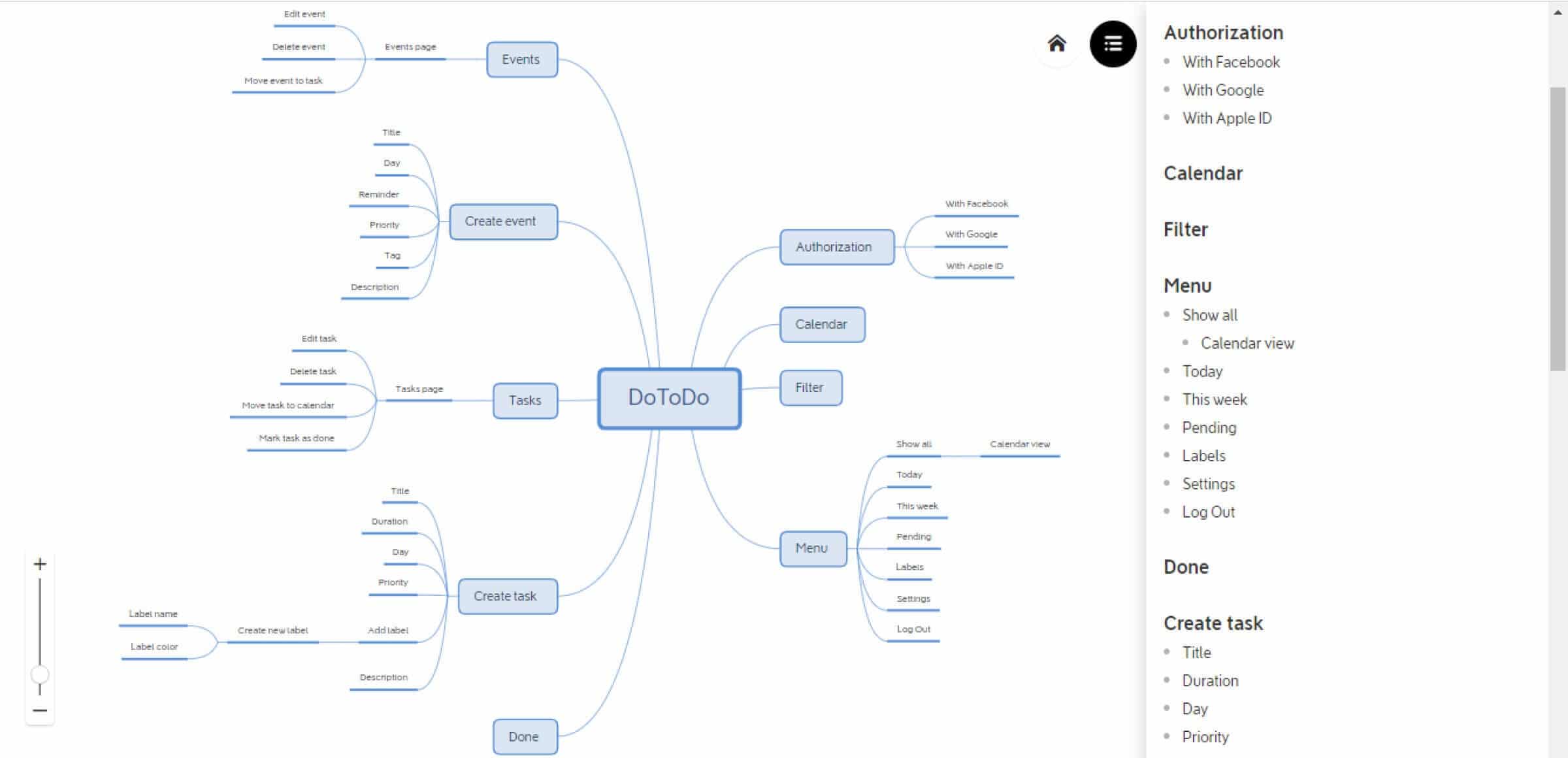
Shaping the flows is the most important process in UX. These are the so-called user stories that are shaped by the Mind Map. This map is one of the UX design process best practices as it allows turning smaller, vague points into an array of precise end-goals for your users.

The results of your discovery phase can partially fill these out, and the process itself takes a couple of days.
Thanks to this flow, you can build up a clear picture of your product’s functionality. You can split that flow into several parts, focus on more urgent and critical tasks, and lay all your priorities down.
You can skip this step, but I wouldn’t recommend it since continuing without it might be extremely challenging as it outlines the flow of the following processes. And you know that working without a plan is a bad idea that leads to mistakes, a waste of time, and dead-ends where you’ll have to turn back and start over.
Importance – 8/10
Timeframe – 1 day – 1 week
How things are going with your design? At NERDZ LAB we design and launch effective, research-based products that reach targeted profits in the selected market. Learn more >
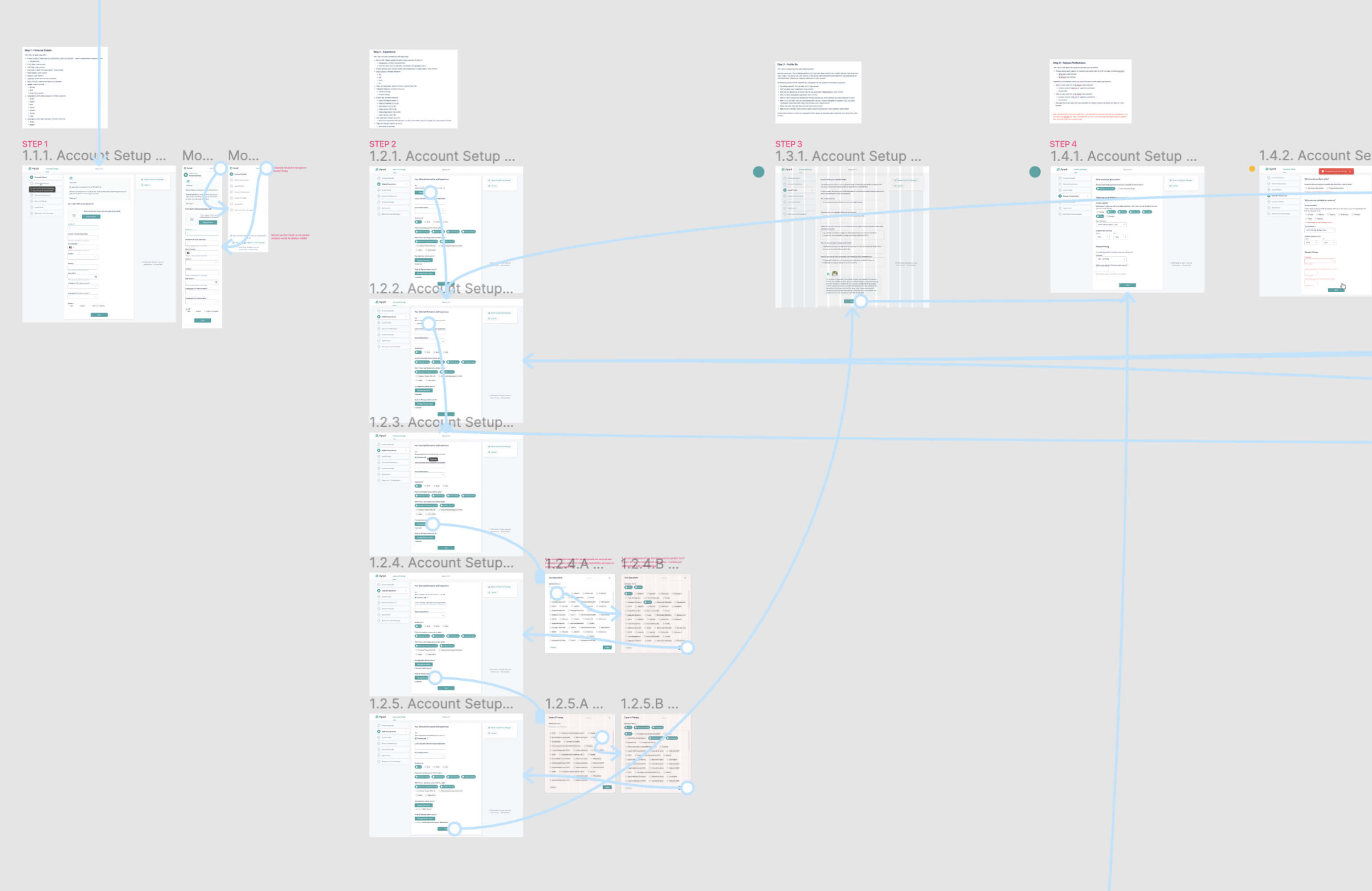
5. Wireframing
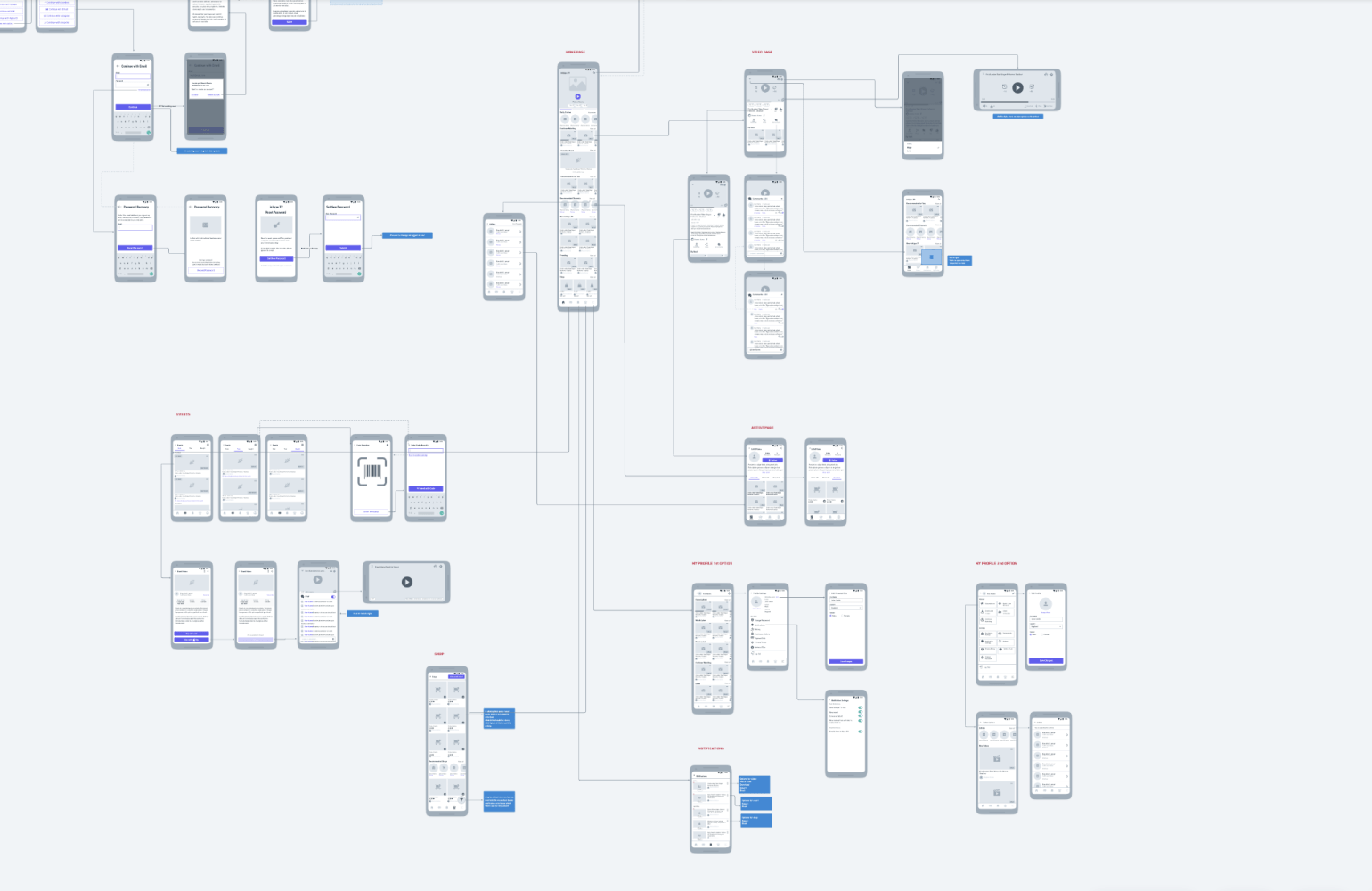
Once you have your flow and functionality listed, the design team starts developing wireframes. This is essentially a kind of final design draft a software development company for startups would use to give you an idea of what the end product will look like. This could even be a set of hand-drawn pictures.
The main goal here is to show you what the app will look like, how the users would navigate through it, and how different windows would be connected. Each wireframe screen has to display the functionality of the interactive elements on it.
For instance, if we’re talking about a Reset Password screen, it must contain a field for the email, a description of what the user needs to do, and the button that would send the password reset request. Showing what is going to happen once a user performs a particular action is also useful.

I would NOT recommend skipping this process; otherwise, you’ll need to prepare for the gaps and unfinished flows in your final product.
Importance – 9.5/10
Timeframe – 2 weeks – 1 month
6. Mood board
Before your team starts designing the application, I recommend creating a mood board.
Beauty is in the eye of the beholder, which means you and your designer might have entirely different views and preferences when it comes to visuals. To make sure you’ll like what the team designs, they should craft a mood board, usually based on your other applications or simply asking which elements you like best. If you like Tinder’s navigation, Facebook’s color palette, and Wizz’s playful design, the design team should include them all on the mood board for reference.
Sometimes, clients don’t even have a clear idea of what their app should look like. In that case, designers would have to interview the client and ask questions to learn more about their preferences and shape a mood board.
This step is generally a part of forming your brand book, so if you have a brand book ready, you can skip it.
Importance – 8/10
Timeframe – 1 day
7. User Interface (UI) design

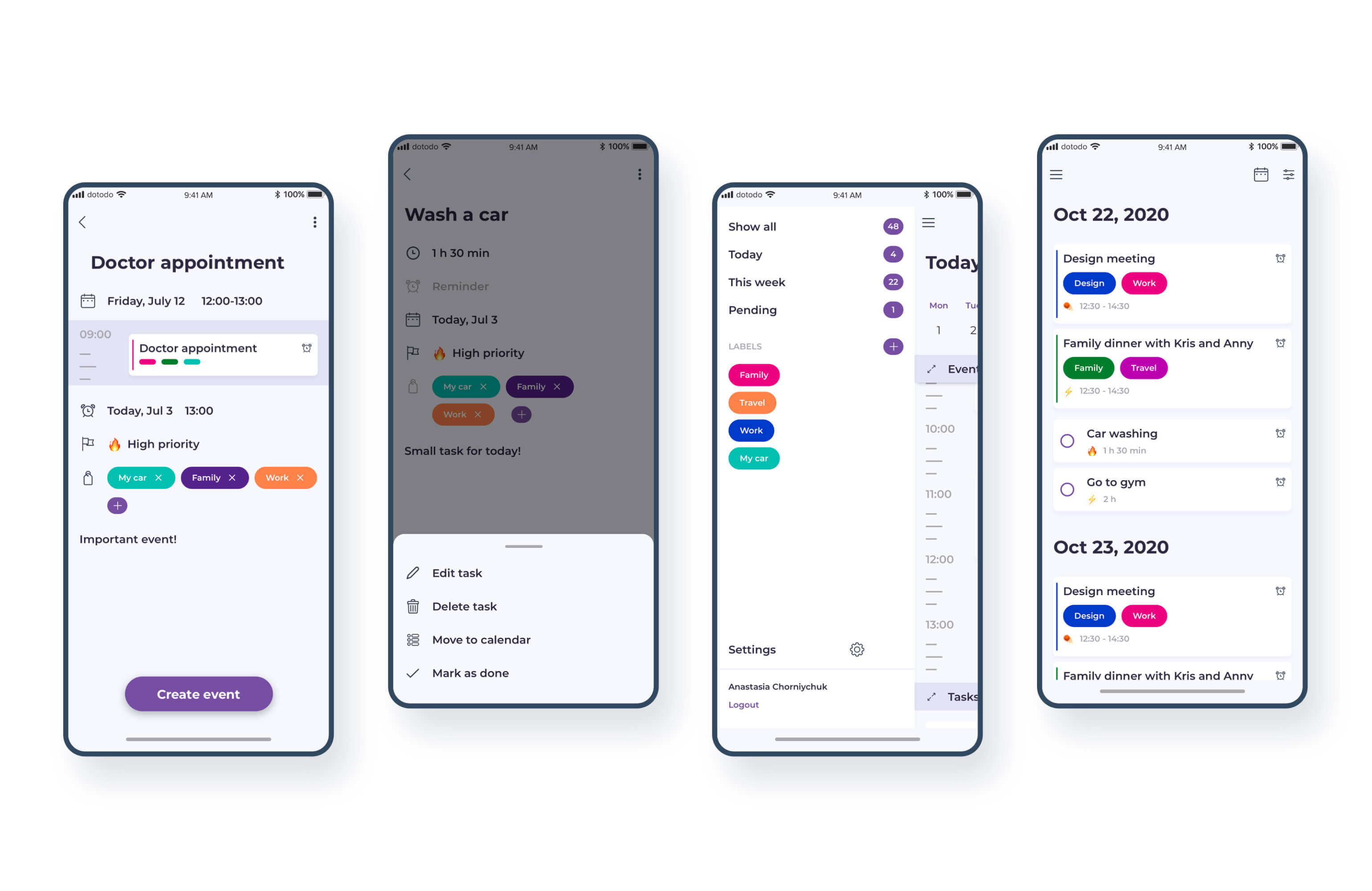
At this step, the design team is giving your app’s design shape and meaning. Finally, you’ll get to see how it should look after development.
This process does not require much explanation. You should already have your brand book (or logo), wireframes, and mood board ready, so the final product has every chance to look and feel precisely as intended.
Naturally, you can’t skip this step since we’ve been working toward it the whole time.
Importance – 10/10
Timeframe – 1 week – several months (depending on whether there are wireframes and a mood board)
Android vs iOS App Development: What To Choose For Your Project?
8. Design linking
The previous steps helped us achieve the desired visual appeal and the navigation between different elements of UX design for startups. Now, it’s time to look at the design through the eyes of the user.
Using special software, the team can build interactive navigation through the app. You’ll get to tap interface elements and see what they do or where they take you. Basically, this is a prototype of the finished product. It’s a great way to test the polished version of the end-product before it gets to the development stage.

Though not mandatory, design linking is a perfect way to present the product to potential investors or clients. It can also be used internally to test what the final product will look like, see its possible flaws, and make it more elegant and user friendly.
Importance – 3/10
Timeframe – 1 day – 1 week
9. Design Testing
Similar to testing during product development, this phase focuses purely on the design. The main objective here is to find the flaws since a flawed design can lead to severe implications at the development stage.
In addition to discovering any flaws, test cases can be created at this stage. In that case, they won’t have to be created at the development stage, and the development team will have defined acceptance criteria for each process, likely saving time and resources in the long run.
Sure, you can skip this stage if you’re confident in your design, but I strongly advise to make design testing a part of your UI UX design process.
Importance – 5/10
Timeframe – 1-2 weeks
10. Quality assurance

Finally, there’s quality assurance performed by designers. I’m talking about the quality of the design’s transition into the existing product. Though this task might be expected to fall to the QA team, one of the UX design process best practices is letting designers verify the quality of the end product along with the QA team. After all, the person behind the product’s design is more likely to spot its flaws.
As you might have guessed, this step is not imperative, but if you have the time and resources for it, why not?
Importance – 4 out of 10
Timeframe – throughout the entire duration of the project, a couple of hours a week.
+1 Landing page development
 Landing page. inHype case study >
Landing page. inHype case study >Conclusion
These are the main stages of application design development for a startup. I hope this article was useful, and I managed to explain each step of the UI/UX design process to you.
As a startup, you may not have the full spectrum of design-focused knowledge and experience needed to effectively undertake each of the steps required to ensure a quality design that will deliver value to your clients. But we’d love to help you out.
NERDZ LAB is a software development company for startups and growing businesses, and you can leverage our skills, experience, and flexible and scalable project teams to give your design the time and attention it deserves within your deadline and budget. If you’re still unsure about any of the steps or have an idea and would like to find out more about how we can help you, contact us anytime.