От халепа... Ця сторінка ще не має українського перекладу, але ми вже над цим працюємо!

Healthcare product design: What you thought you knew and what you need to know

Supernerd
/
Developer
13 min read
Wearable healthcare devices, telemedicine, artificial intelligence in clinical trials—the healthcare industry seems to have taken digital transformation seriously. However, for many healthcare providers, digital adoption stopped with local EHR (electronic health records) systems. Why is that?
Part of the problem is poor healthcare product design. The healthcare industry is massive, and the only way all parties (clinicians, patients, administrators, pharmacists, caregivers, etc.) will use a digital product is if it’s immensely user-friendly.
That’s why we put so much effort into product design in healthcare solutions. Usability, accessibility, and a positive user experience are just the basics of a product’s UI/UX requirements. To attract users, the design must be user-centered at every step of the journey.
What does that mean? What goes into the health product design process? How can you tell if your healthcare product design is good? And are there any trends to look out for? Keep reading to find answers to these and more questions.
Article content:
- Understanding healthcare product design
- Factors influencing healthcare product design
- The design process in healthcare
- Measuring success in healthcare product design
- Trends in healthcare product design
- Conclusion
Understanding healthcare product design
Disclaimer: When we talk about healthcare product design, we mean the user interface (how it looks) and the user experience (how easy it is to use) of a software product. Both are important, but the UX is what can make or break a product. After all, people can keep using an ugly app. But one that is unintuitive and confusing? People will simply give up.
Carefully designing interfaces means investing in the usability and engagement of software that will support healthcare professionals and, hopefully, improve patient outcomes. Here’s a look at what can be improved with a well-designed interface:
- Usability: easy navigation through complex workflows, quick access to important information, and a low learning curve.
- Patient safety and quality of care: minimized risk of errors in data entry, medication administration, and treatment planning.
- Accessibility: adherence to accessibility standards like providing support for screen readers, keyboard navigation, and adjustable font sizes to ensure everyone can use the software, regardless of their abilities.
- Patient engagement and satisfaction: making it easy to access their health information, communicate with healthcare providers, and adhere to treatment plans.
- Data visualization and decision support: presenting information (vitals, lab results, etc.) in a meaningful and actionable way so informed decisions can be made quickly.
- Compliance and security: incorporating features that protect the confidentiality of patient data (role-based access controls, masking of sensitive information, etc.) and reducing the risk of compliance breaches.

By focusing on the needs and preferences of users, designers should create interfaces that relieve the burden on healthcare professionals and help patients keep an eye on their health. This is why following the principles of user-centered design is so important.
Factors influencing healthcare product design
Yes, the healthcare product design process does differ compared to other industries. This is due to regulatory requirements, patient safety considerations, and the need for interoperability, to name a few. Here’s what makes product development in healthcare particularly challenging:
- Healthcare-specific regulations. Healthcare products must comply with industry-specific regulations, such as HIPAA (Health Insurance Portability and Accountability Act) in the United States, GDPR (General Data Protection Regulation) in Europe, and various other regional regulations. Designers must consider regulatory requirements early in the design process and ensure that the interface design meets the required safety, efficacy, and data security standards.
- Security, privacy, and informed consent. Designers can solve these ethical dilemmas by prioritizing patient privacy and data security throughout the design process. This also includes designing forms and workflows for obtaining explicit informed consent before collecting or sharing patients’ data and implementing granular consent mechanisms that allow control over how their data is used and shared.
- Clinical workflow integration. Healthcare products must seamlessly integrate into existing clinical workflows to minimize disruption and support patient safety. The UI/UX design should enable efficient information retrieval, accurate data entry, and seamless communication between healthcare professionals to avoid errors and ensure continuity of care.
- Decision support and alerts. Interfaces in healthcare products often include decision support tools and alerts to help clinicians make informed decisions and avoid errors. Designers must carefully craft these features to provide relevant information at the point of care without overwhelming users with unnecessary alerts or distractions.
- High-stress environments. Healthcare professionals often work in high-stress environments where every second counts. User interfaces should be designed with efficiency, simplicity, and clarity in mind to help users navigate complex tasks and workflows quickly and accurately.

All this means that UI and UX designers working on custom healthcare solutions need to consider each of these and other challenges to design a solution people will want to use. Which reminds us…
User-centered product design in healthcare
In addition, healthcare solutions can have multiple types of users, often in the same system. So, you need to understand how each of them thinks, what they need, and what workflows are most intuitive for their specific cases. In other words, you need to apply the principles of user-centered product design.
Let’s look at the three most common user groups of healthcare solutions and what they get when they interact with a product that has been developed according to the principles of user-centered design:
Clinicians (people who deliver healthcare services):
- Efficiency. User-centered design ensures that software interfaces are intuitive, so clinicians spend less time navigating menus or searching for information.
- Decision support. User-centered design offers tools for decision support data visualization, helping clinicians make informed decisions quickly and accurately.
- Customization. User-centered design allows customizable dashboards and templates so clinicians can tailor the software to their specific needs, increasing adoption and ease of use.
Patients (people who receive healthcare services):
- Accessibility. User-centered design ensures that software is accessible to all patients through intuitive navigation, clear instructions, and support for assistive technologies.
- Accountability. User-centered design provides easy access to patient health information, educational resources, and options for communicating with healthcare providers.
- Privacy and security. User-centered design includes features that prioritize patient confidentiality (clear consent mechanisms, authentication protocols, transparent data-sharing policies, etc.), promoting trust in the software product.
Administrators (people who manage healthcare services):
- Efficiency and scalability. User-centered design streamlines administrative tasks (scheduling, billing, reporting, etc.), reducing administrative overhead and costs.
- Analytics and reporting. User-centered design includes advanced analytics and reporting capabilities that give administrators insight into key performance metrics, resource utilization, and compliance status.
- Integration and interoperability. User-centered design ensures seamless data exchange and workflow integration between disparate systems.

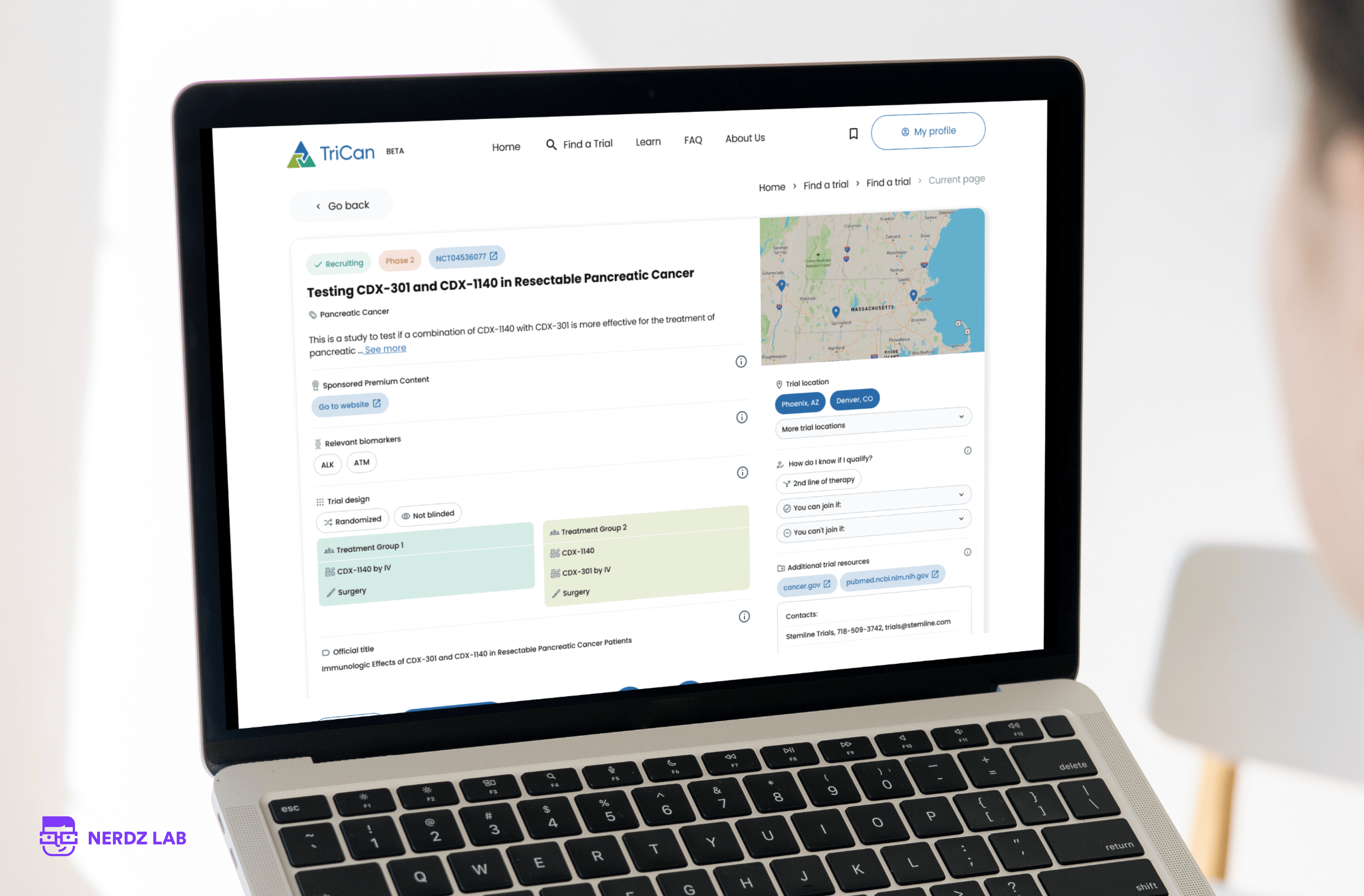
One example of patient-centered product design is TriCan Health. NERDZ LAB designed and developed this clinical research platform with its users in mind — pancreatic cancer patients looking for information on new treatments, their caregivers, and doctors. The intuitive user interface with a simple step-by-step guide makes complex sorting and filtering easy. We also designed the search for clinical trials as a series of clear, understandable steps patients can complete themselves.

As you can see, putting users at the center of the design process allows you to craft solutions that truly meet the requirements and preferences of all stakeholders.
Cooperation is key
Speaking of people involved in healthcare product development, it’s hard to overestimate the importance of cooperation between designers, healthcare professionals, and stakeholders. This is the only way to ensure that the final product corresponds with the needs, expectations, and regulatory requirements of all parties. Let us explain.
Healthcare professionals have a deep insight into the challenges, workflows, and issues that arise in clinical practice. By working with them, designers can better understand user needs and preferences and create interfaces that align with clinicians’ work and support efficient and effective patient care.
Such cooperation also ensures that the interface design reflects clinical best practices, guidelines, and protocols, increasing clinical relevance and ease of use in practice.
Not to mention, healthcare professionals and stakeholders are more likely to accept and adopt a healthcare product if they feel that their input and concerns have been considered in the design process. By involving stakeholders from the beginning and throughout the design process, designers can build trust and encourage ownership.
And, of course, collaboration between designers, healthcare professionals, and regulatory experts helps ensure that interface design complies with relevant regulations and standards, reducing the risk of compliance issues and delays in product approval.
It also enhances an iterative design process where designers can gather feedback from healthcare professionals and stakeholders at various stages of development. By tuning into their feedback early and often, designers can identify potential issues, revise designs, and make necessary adjustments to improve usability and functionality.
Overall, collaboration can drive innovation (sorry for the unintended rhyme) by bringing together different perspectives, expertise, and ideas. By working closely with stakeholders, designers can identify unmet needs, explore new opportunities, and develop novel solutions that address emerging challenges in healthcare delivery and patient care.
Check out our case study. A product design for no-stress medicine ordering.
Inclusivity and accessibility
Designing inclusive healthcare software ensures that people with disabilities (visual, auditory, motor, or cognitive impairments) can access and benefit from healthcare services and information.
Today, many countries have laws and regulations that mandate equal access to digital services for people with disabilities, such as the Americans with Disabilities Act (ADA) in the United States. So designing inclusive healthcare software also helps to comply with legal stipulations.
Plus, as the population ages, the prevalence of age-related disabilities such as vision loss and mobility impairments is increasing. Designing inclusive healthcare software that takes into account the needs of older people improves their access to healthcare services.
Incorporating inclusive design principles isn’t hard, but it requires continuous monitoring and feedback from users, including people with disabilities, to identify areas for improvement and to address accessibility issues. All in all, inclusive design principles involve:
- Multiple modes of interaction. Designers should provide users with multiple ways to interact with the software, including keyboard navigation, voice commands, touch gestures, and assistive technologies (screen readers, magnifiers).
- Ease of perception. Content and interface elements should be easy to perceive for users with different sensory abilities. This includes clear and legible typography, high-contrast color schemes, descriptive alt text for images, audio descriptions for multimedia content, plus captions and transcripts to support users with hearing impairments.
- Usability and navigability. Users with motor impairments or mobility limitations should be able to operate and navigate healthcare products. So, interactive elements must be large enough to be easily activated and spaced far enough apart to avoid accidental activation.
- Customization options. Healthcare software should provide options for adjusting font sizes, color contrast, language preferences, and alternative input methods to meet the varying needs of users.

By removing barriers to access, healthcare products allow people with disabilities to fully participate in their own care, communicate with healthcare providers, and effectively manage their health.
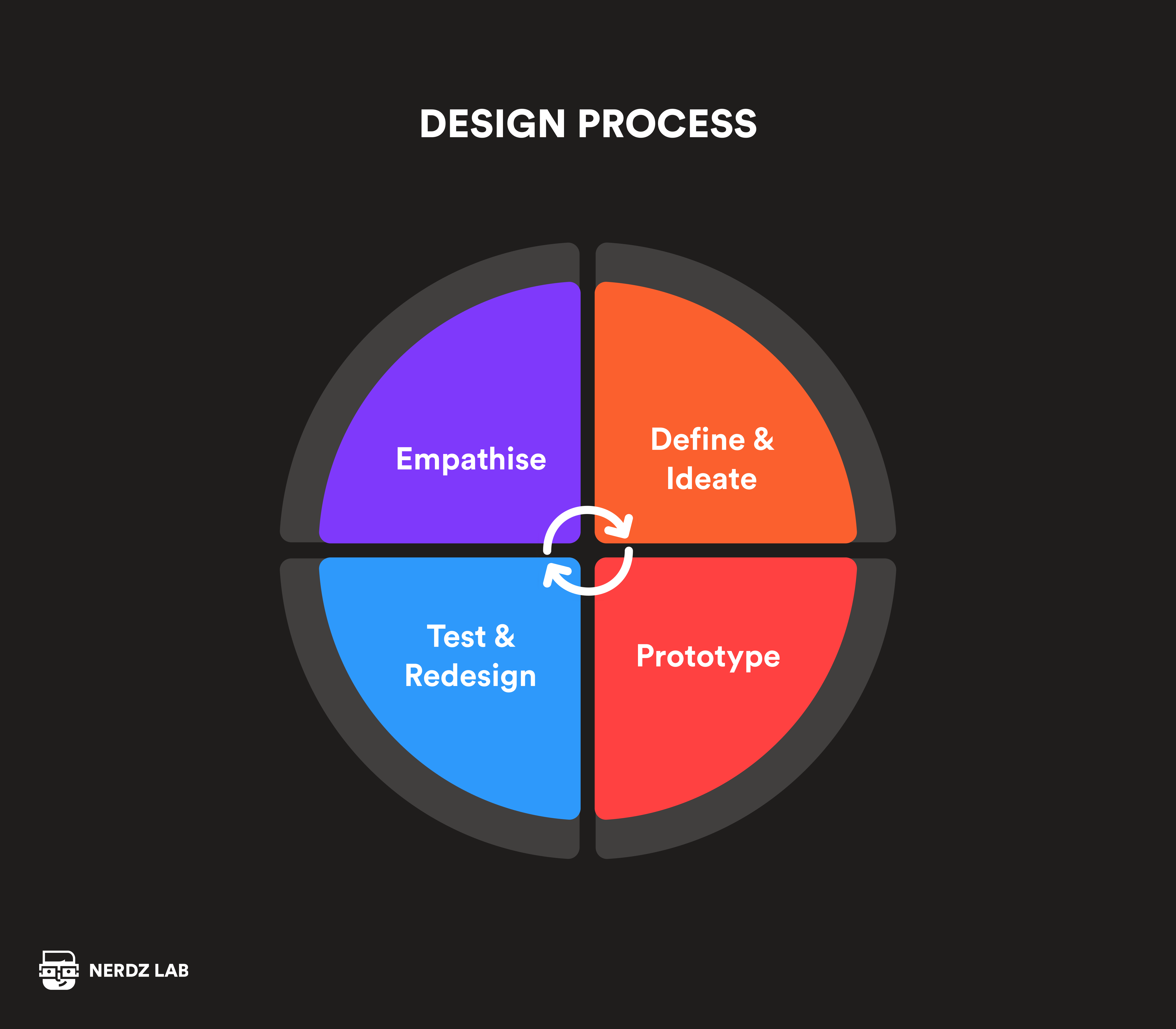
The design process in healthcare
The healthcare product design process typically involves several stages, each with its own objectives and activities. But while these stages mirror those of developing products for other industries, healthcare product design must also adhere to the principles of regulatory compliance, clinical relevance, and interoperability.
Research and discovery
The discovery phase allows designers to understand the needs, challenges, and workflows of the people who will be using the healthcare product. Research also helps to uncover market trends and regulatory requirements. So, to discover every bit of information needed to get started, designers conduct user research, stakeholder interviews, competitor analysis, and market research.
Ideation and conceptualization
This is the fun part. Designers start generating creative ideas and concepts based on the information about user needs and challenges gathered in the previous stage. It’s time for intense brainstorming sessions, idea-generation workshops, and design sprints that result in various sketches, wireframes, and concept designs exploring different solutions.
Central to this stage is the creation of wireframes – the backbone of the software product design process. Wireframes serve as the skeletal framework, outlining the structure and functionality of the healthcare product’s user interface. They provide a visual blueprint, mapping out the layout and flow of the product, and ensuring that key features and interactions are thoughtfully integrated from the outset.
Design system creation
This phase involves developing design elements, covering everything from typography and color palettes to complex UI components and interaction patterns. Designers meticulously craft design systems to ensure visual harmony and usability across all product elements. Each component, from buttons to navigation menus, is carefully considered and standardized to maintain brand identity and enhance user experience.
Design systems are not just about aesthetics. They are also powerful tools that streamline the prototyping process. With a robust library of predefined design elements, designers can quickly assemble prototypes, saving valuable time and effort. This accelerates the iteration cycle, allowing for more efficient testing and refinement of healthcare apps.
Prototyping, testing, and improvement
At this stage, designers turn concepts into low-fidelity and high-fidelity prototypes. These are used to validate designs with users, gather feedback, and identify usability issues and areas for improvement.
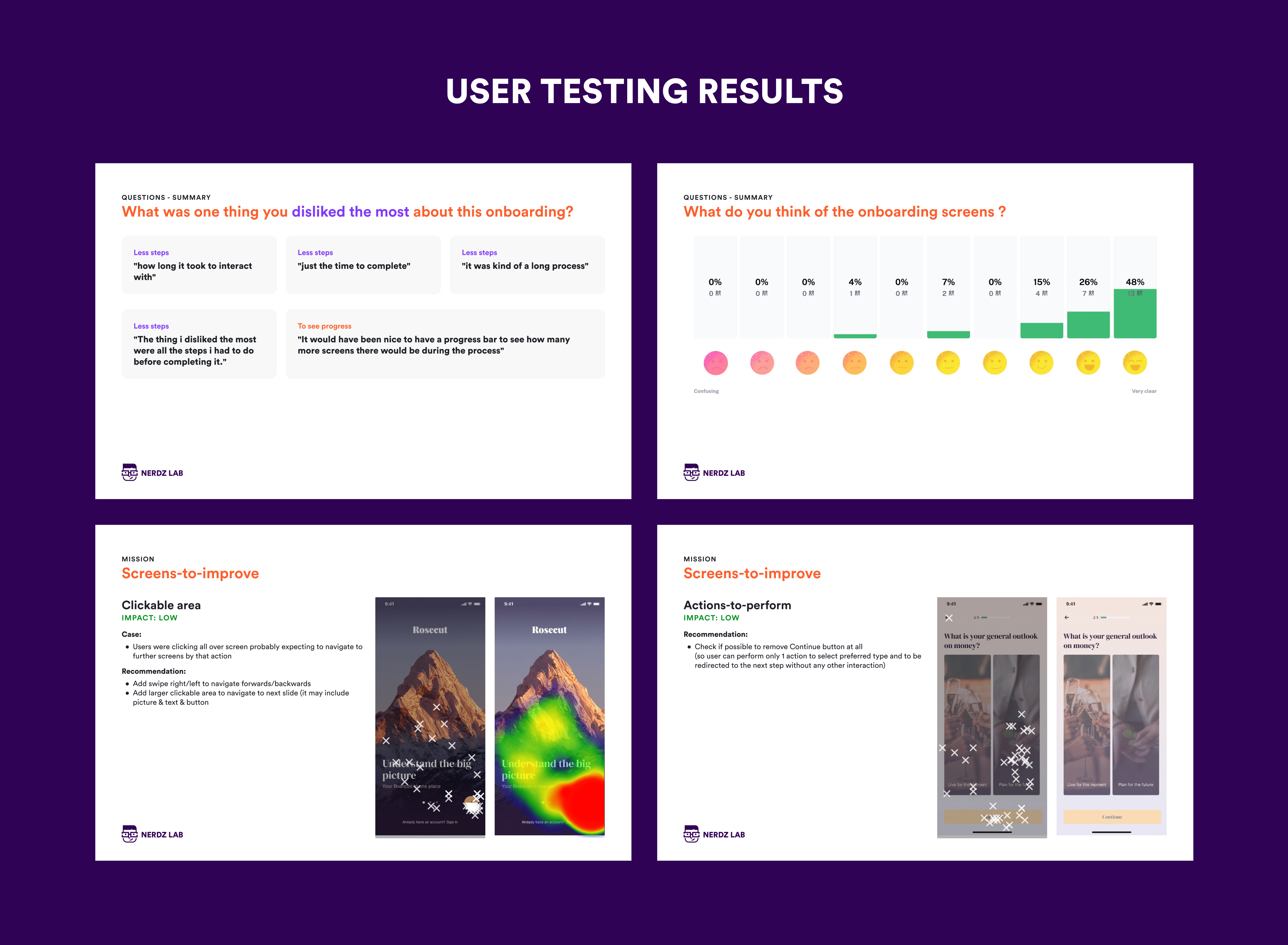
The stage also includes usability testing, heuristic evaluations, and cognitive walkthroughs with future users. (By the way, NERDZ LAB has developed a remote usability testing tool, so we know a thing or two about it.) After they analyze test results and feedback from users and stakeholders, designers make iterative improvements to the design based on the identified issues and opportunities for enhancement.

An example of the user testing results our team has delivered for Rosecut.
Implementation and development
Now, it’s time to collaborate with development teams to implement design specifications and finally turn the designs into product interfaces. Of course, this also entails design reviews and guiding the development team on UI implementation and interaction design.
Launch
Lastly, it’s time to introduce the healthcare product to users and stakeholders. At this stage, the design team has a supporting role, monitoring user feedback and addressing any issues or concerns that arise post-launch.
But be flexible
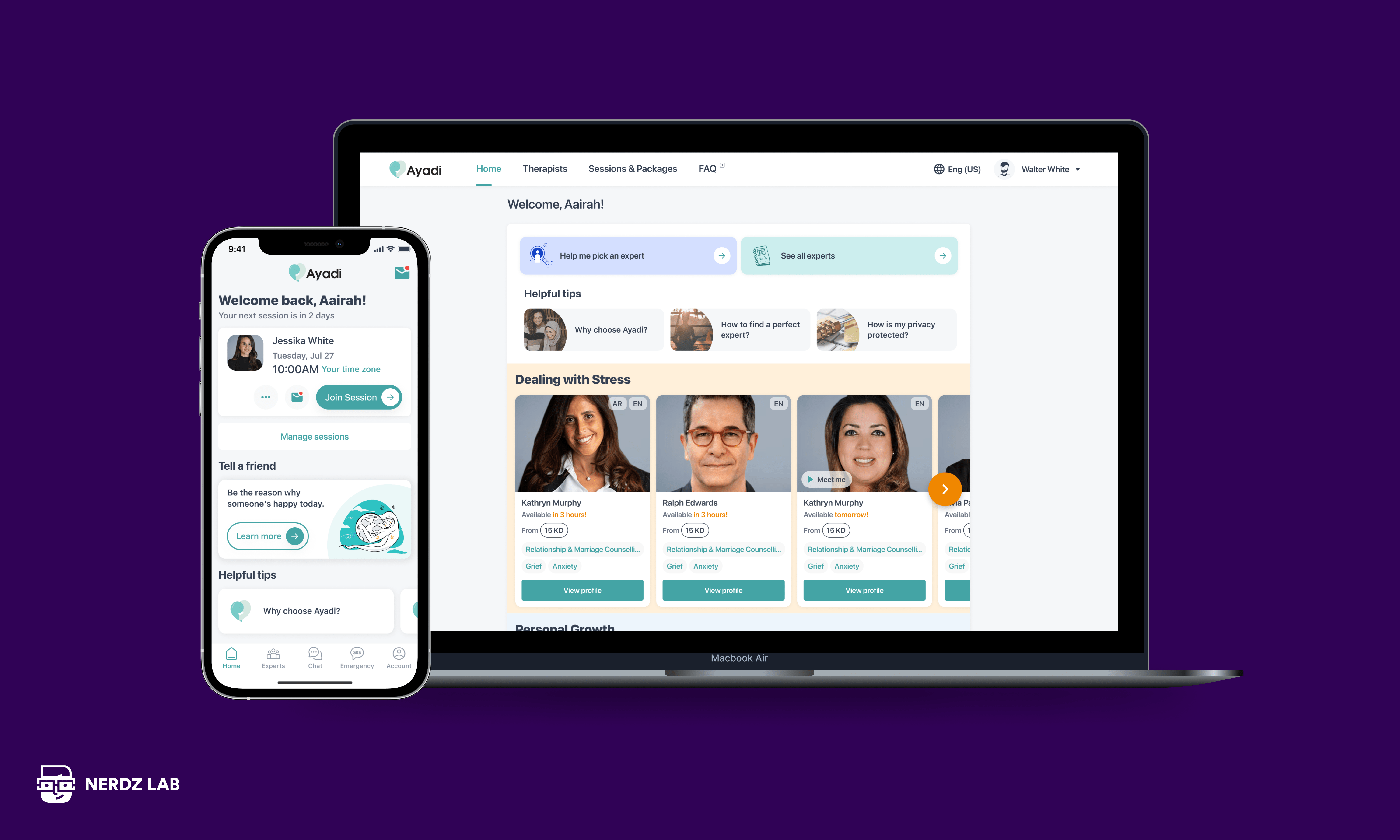
These phases are not set in stone and can vary from project to project. For example, NERDZ LAB was asked to change the product design of a large MVP amid its development. So, we had the dual challenge of redesigning the iOS and Android versions of the apps for therapists and patients and designing a web version from scratch. And did we mention that the apps had to be designed for both right-to-left and left-to-right language speakers?

In this project, the workflow looked like this:
- Information Architecture
- Wireframing
- UI/UX design
- Running UI/UX checks
Either way, once the product starts gaining users, it’s time to see if the design was, in fact, effective. If you don’t know how to measure the success of healthcare product design, we’ve got the answers.
Measuring success in healthcare product design
Measuring the outcomes and effectiveness of a healthcare product design involves collecting and analyzing data across various metrics, both qualitatively and quantitatively. This may include conducting user testing and surveys, analyzing usage analytics, tracking clinical outcomes, and gathering feedback from stakeholders.
Here are some of the metrics that will show you the real picture of healthcare product design’s usability, patient satisfaction, adoption rates, and clinical outcomes:
- Task success rate: the percentage of tasks completed successfully by users without errors or assistance.
- Time on task: the average time it takes for users to complete tasks while using the product.
- Error rate: the frequency and severity of user errors encountered during task completion.
- Learnability: the ease of learning to use the product effectively, often measured by time to proficiency or completion of onboarding tasks.
- Net promoter score (NPS): the likelihood of patients recommending the product.
- Usage metrics: tracking usage patterns, such as frequency of logins, time spent using the product, and number of active users, can indicate adoption and engagement levels.
- Retention rate: the percentage of users who continue to use the product over time, often measured on a monthly or annual basis.
- Feature adoption: monitoring which features are most frequently used or accessed by users.
- Health outcomes: measuring the product’s impact on patient health outcomes, such as improvements in disease management, symptom relief, or clinical biomarkers.
- Adherence rates: assessing patient adherence to treatment plans or recommended care pathways facilitated by the product.
- Clinical efficiency: evaluating the product’s impact on clinical workflows, efficiency gains, and resource use in healthcare delivery settings.
- Compliance with standards: ensuring that the product meets regulatory requirements and industry standards for data privacy, security, and patient safety.
By evaluating these metrics, designers and healthcare organizations can assess the impact of the product, which ultimately forms the basis for future design iterations and product improvements.
Check out how we`ve built a SaaS teletherapy platform for helping post-combatants and veterans in Ukraine.
Trends in healthcare product design
Okay, full disclosure: these trends aren’t revolutionary, and they have been around for some time now. However, that doesn’t mean all healthcare products follow them. In fact, we believe that trends like wearable devices and AI diagnostics aren’t used enough, and poor design implementation may be one of the reasons behind low adoption rates.
Telemedicine and remote care
Telemedicine gives timely access to care, especially for patients in rural or underserved areas, patients with mobility limitations, or those seeking a non-urgent consultation. It also facilitates continuity of care by enabling follow-up appointments and monitoring of chronic conditions from the comfort of patients’ homes.
Telemedicine apps usually run in web browsers or on desktops, so UI/UX designers should implement healthcare product principles in addition to the usual requirements for web page design.
Wearable devices and remote monitoring
Wearable devices enable personalized monitoring of patients in real-time and provide healthcare professionals with valuable insights into the health status of patients outside the traditional clinical setting. Continuous monitoring through smartwatches, fitness trackers, and medical-grade wearables can help detect health issues early on and optimize treatment plans. That’s why it’s important to create designs and workflows specifically for small and/or touch screens.
AI-driven diagnostics and decision support
Artificial intelligence in healthcare can improve the accuracy and efficiency of medical diagnoses, enabling healthcare professionals to make more informed decisions and detect anomalies that might be missed by human interpretation alone.
AI-driven decision support systems can assist clinicians in treatment planning, medication selection, and risk prediction, all of which can improve patient care and outcomes. And because AI-based solutions revolve around information, designers need to find the most useful ways to visualize or filter data.
See also: web development for a telehealth consultation platform case.
Personalized medicine and precision health
Advances in genomics, biomarker analysis, and data analytics are driving the adoption of personalized medicine approaches, and that means even more personalization work for designers.
Personalized medicine allows healthcare providers to customize treatment plans and interventions based on patients’ genetic predisposition, health history, lifestyle habits, and preferences. This approach can lead to more effective treatments, fewer unwanted side effects, and higher patient satisfaction.
Virtual Reality (VR) and Augmented Reality (AR)
VR and AR technologies enhance medical education and training by providing immersive, hands-on experiences for students and practitioners. In healthcare delivery, VR and AR can be used to distract patients from pain during procedures, for rehabilitation exercises, and for virtual consultations.

For product designers, this means a slew of 3D graphics and animations that have to be smooth and almost life-like.
Personally, at NERDZ LAB, we strive to integrate new as well as proven technologies into our product design services. Because, after all, better treatment outcomes are the only metric that truly matters.
Conclusion
Design doesn’t sound like a vital part of product development. But it is, and we emphasize this every time our customers come to NERDZ LAB for healthcare software development services.
An inclusive design that is easy to navigate and pleasant to look at, developed around users and in cooperation with medical professionals, is what will make your product stand out. If this is what you are aiming for, contact NERDZ LAB. We love designing and developing healthcare products that really help people.